Posso aggiungere WhatsApp al mio sito web?
A seconda del tema utilizzato, potrebbe essere opportuno aggiungere al piè di pagina o all'intestazione del sito web e anche al piè di pagina mobile.
Aggiungi al piè di pagina mobile
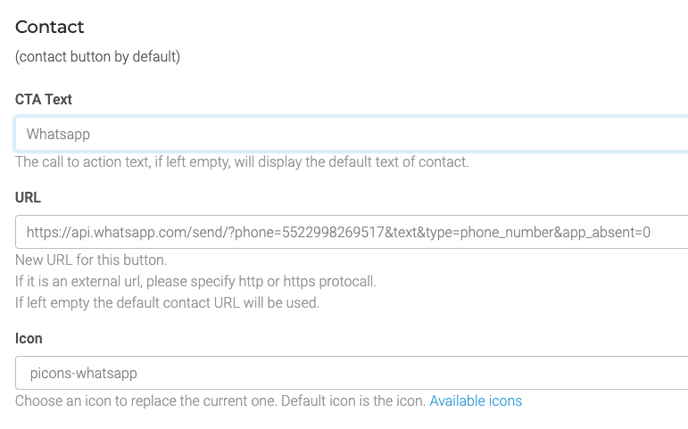
Potresti valutare di sostituire il link di contatto nel piè di pagina mobile con un URL di WhatsApp. - https://api.whatsapp.com/
& Icon - "picons-whatsapp"

Vedi link 'Icone disponibili' nel CMS per la libreria di icone.


Aggiungi all'intestazione
Per aggiungere un logo e un link al sito web (desktop/tablet), contatta il supporto per un preventivo. webdesign.requests@bookassist.com
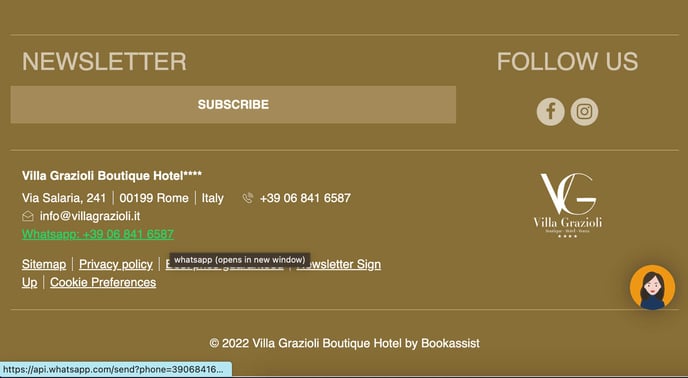
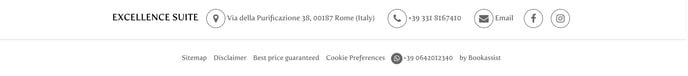
Aggiungi al piè di pagina

Klimt footer

Frida footer
Per aggiungere un logo e un link al sito web (desktop/tablet), contatta il supporto per un preventivo. webdesign.requests@bookassist.com
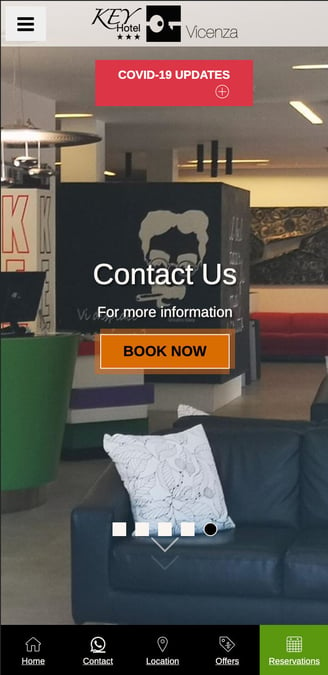
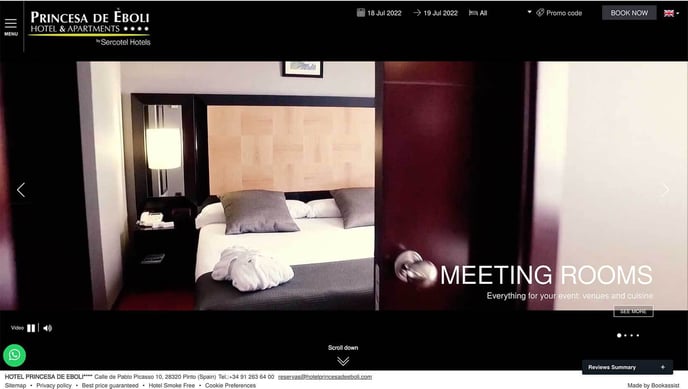
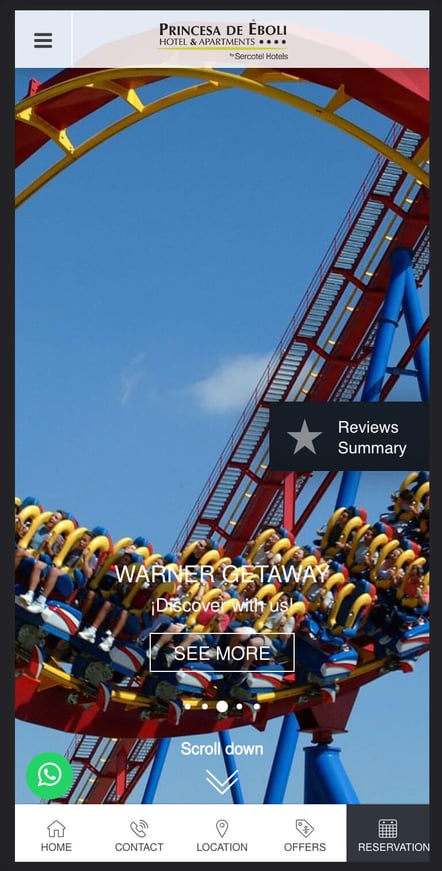
Pulsante fisso
Con il pulsante fisso posizionato nell'angolo in basso dello schermo, hai il meglio dei due mondi. Indipendentemente dal fatto che tu stia scorrendo verso l'alto o verso il basso della pagina, sarà sempre disponibile per l'utente selezionarlo.


Funziona bene su tutti i dispositivi, come si vede qui sotto su mobile. Hai la possibilità di posizionare il pulsante praticamente ovunque sullo schermo (in alto a sinistra, in alto a destra, in basso a sinistra, in basso a destra), ma assicurati che nessun contenuto venga oscurato durante lo scorrimento.

Per aggiungere un logo e un link al sito web (desktop/tablet), contatta il supporto per un preventivo. webdesign.requests@bookassist.com