Kann ich WhatsApp zu meiner Website hinzufügen?
Je nach dem von Ihnen verwendeten Thema kann es sinnvoll sein, WhatsApp entweder im Footer oder Header der Website sowie im mobilen Footer hinzuzufügen.
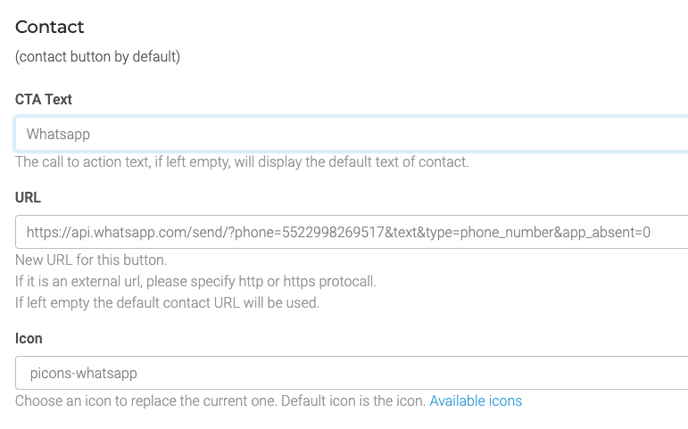
Zum mobilen Footer hinzufügen
Es könnte eine Überlegung wert sein, den Kontaktlink im mobilen Footer zu ersetzen und stattdessen durch eine WhatsApp-URL zu ersetzen - https://api.whatsapp.com/
& Icon - "picons-whatsapp"

Sehen Sie sich den Link "Verfügbare Symbole" im CMS für eine Bibliothek von Symbolen an.


Hinzufügen zum Header
Um ein Logo und einen Link auf der Website (Desktop/Tablet) hinzuzufügen, sollten Sie den Support kontaktieren, um ein Angebot zu erhalten. support@bookassist.com
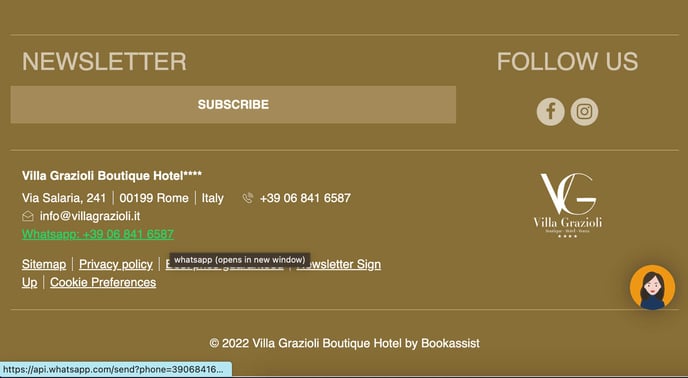
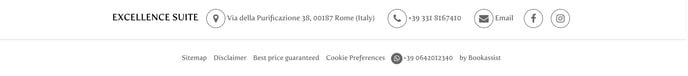
Fußzeile hinzufügen

Klimt footer

Frida footer
Um ein Logo und einen Link auf der Website (Desktop/Tablet) hinzuzufügen, müssen Sie den Support kontaktieren, um ein Angebot zu erhalten. webdesign.requests@bookassist.com
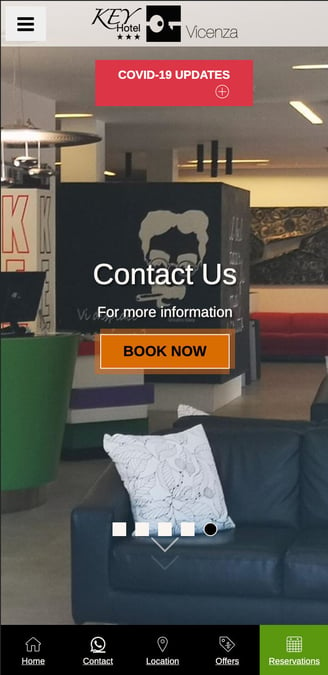
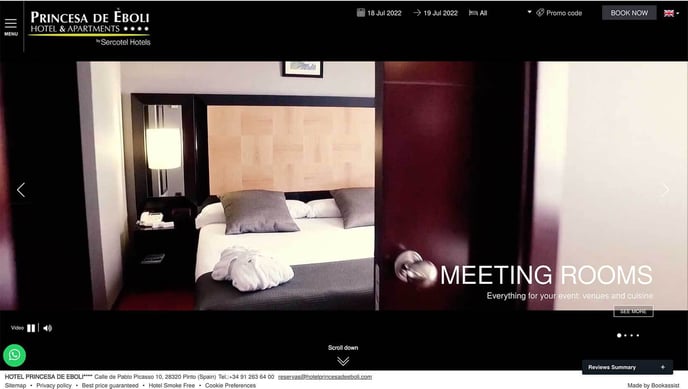
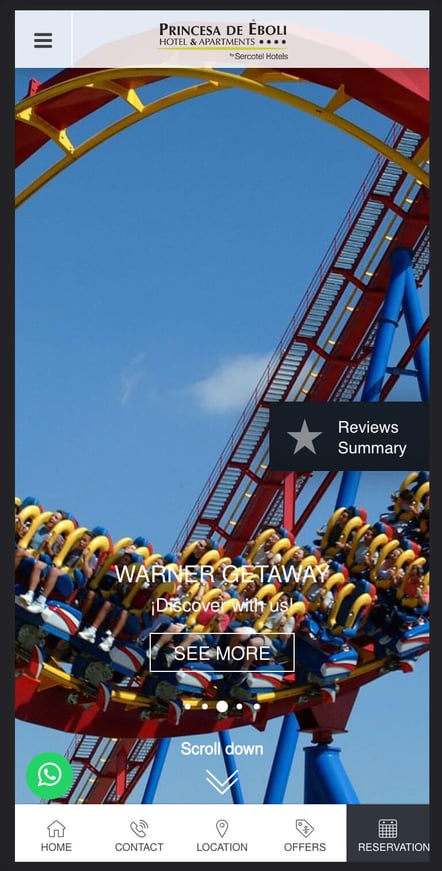
Fester Button
Mit einem festen Button, der sich in der unteren Ecke des Bildschirms befindet, erhalten Sie das Beste aus beiden Welten. Egal, ob Sie nach oben oder unten auf der Seite scrollen, er ist immer für den Benutzer auswählbar.


Es funktioniert auch auf allen Geräten, wie unten auf dem Handy zu sehen ist. Sie haben die Möglichkeit, die Schaltfläche fast überall auf dem Bildschirm zu positionieren (oben links, oben rechts, unten links, unten rechts), aber achten Sie darauf, dass beim Scrollen kein Inhalt verdeckt wird.

Um ein Logo und einen Link auf der Website (Desktop/Tablet) hinzuzufügen, müssen Sie den Support kontaktieren, um ein Angebot zu erhalten. webdesign.requests@bookassist.com