Adding a new logo
The objective of this short document is both to establish guidelines on how to configure the main logo. To do this, we are going to highlight the following aspects:
Files accepted
-
JPG
-
JPEG
-
GIF
-
PNG
In most cases it is best to save your logo as a transparent PNG. See below for the size.
Max file size: 5MB
Logo name & Size
Logos must be named following this structure:
|
Logo Name |
Size in pixels |
Device |
|
|---|---|---|---|
| 1 |
_hotel-name-city.png |
636 x 250 |
Desktop |
| 2 |
_logo-inverted_hotel-name-city.png |
636 x 250 |
Desktop |
| 3 |
_logo-sm_hotel-name-city.png |
318 x 125 |
Tablet |
| 4 |
_logo-xs_hotel-name-city.png |
400 x 80 |
Mobile |
Note : All logos have the same file name except the 2nd, 3rd and 4th which have a prefix the CMS uses to determine on which device it should be displayed. In the CMS you choose the 1st image (_hotel-name-city.png) as the main logo and the CMS will set the other automatically.
Examples:

 _hotel-bookassist-spain.png
_hotel-bookassist-spain.png





Optimise images
Use TinyPNG for optimise your images once are created.
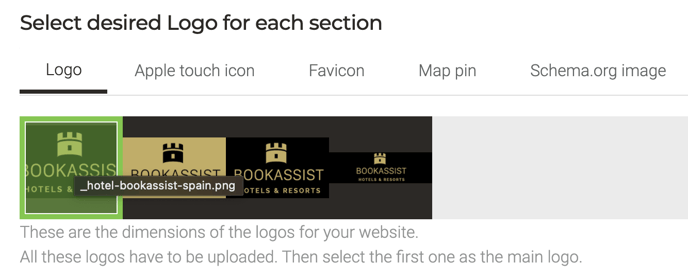
Upload & select logo in the CMS
Select the primary desktop logo (_hotel-bookassist-spain.png) to be used. The green highlight box is the selected image to be used by the CMS. If the images are correctly named the CMS will automatically determine the selection fo each device.

Below is inverted logo as it will appear on Desktop. The primary appears on scroll and as the main header logo on internal pages or where no gallery image is selected.