Přidání nového loga
Cílem tohoto krátkého dokumentu je stanovit pokyny, jak nakonfigurovat hlavní logo. K tomu se zaměříme na následující aspekty:
Přijaté soubory
-
JPG
-
JPEG
-
GIF
-
PNG
Většinou je nejlepší uložit své logo jako průhledný PNG. Podívejte se níže na velikost.
Maximální velikost souboru: 5MB
Název loga a velikost
Názvy log musí být pojmenovány podle tohoto strukturovaného formátu:
|
Název loga |
Size in pixels |
Device |
|
|---|---|---|---|
| 1 |
_hotel-name-city.png |
636 x 250 |
Desktop |
| 2 |
_logo-inverted_hotel-name-city.png |
636 x 250 |
Desktop |
| 3 |
_logo-sm_hotel-name-city.png |
318 x 125 |
Tablet |
| 4 |
_logo-xs_hotel-name-city.png |
400 x 80 |
Mobile |
Poznámka: Všechny loga mají stejný název souboru, s výjimkou 2., 3. a 4., které mají prefix, který CMS používá k určení zařízení, na kterém se mají zobrazit. V CMS vyberte první obrázek (_hotel-name-city.png) jako hlavní logo a CMS automaticky nastaví ostatní.
Příklady:

 _hotel-bookassist-spain.png
_hotel-bookassist-spain.png





Optimalizujte obrázky
Po vytvoření obrázků použijte TinyPNG k optimalizaci vašich obrázků.
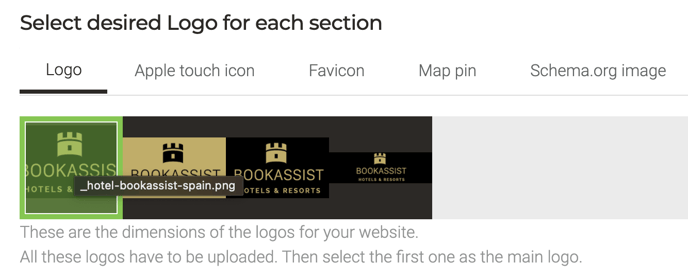
Nahrání a výběr loga v CMS
Vyberte primární desktopové logo (_hotel-bookassist-spain.png), které chcete použít. Zelený rámeček označuje vybraný obrázek, který bude použit v CMS. Pokud jsou obrázky správně pojmenovány, CMS automaticky určí výběr pro každé zařízení.

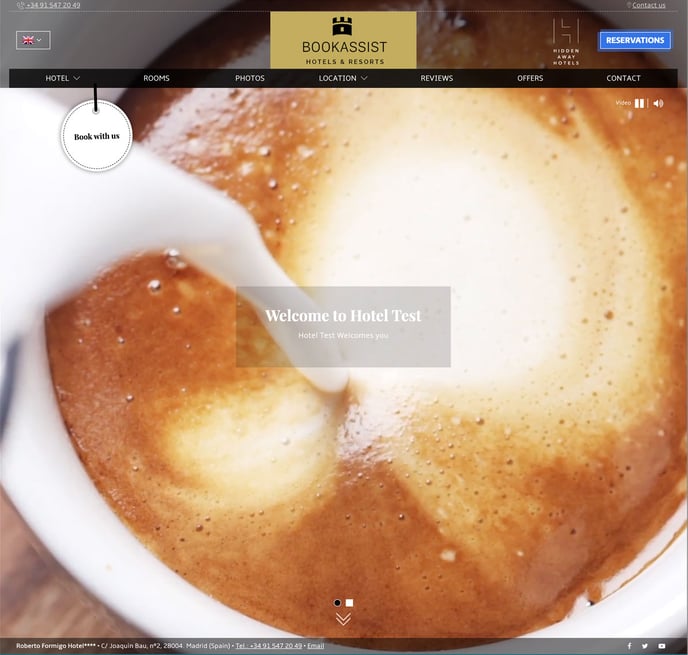
Níže je obrázek inverzního loga, jak se zobrazí na ploše. Primární logo se objevuje při posouvání a jako hlavní záhlaví na interních stránkách nebo tam, kde není vybrán žádný obrázek galerie.