Inserimento di un nuovo logo
Lo scopo di questo breve documento è stabilire le linee guida su come configurare il logo principale. Per fare ciò, evidenzieremo i seguenti aspetti:
Tipi di file accettati
-
JPG
-
JPEG
-
GIF
-
PNG
Nella maggior parte dei casi è consigliabile salvare il tuo logo come PNG trasparente. Consulta di seguito le dimensioni.
Dimensione massima del file: 5MB
Nome e Dimensioni del Logo
I loghi devono essere nominati seguendo questa struttura:
|
Logo Name |
Size in pixels |
Device |
|
|---|---|---|---|
| 1 |
_hotel-name-city.png |
636 x 250 |
Desktop |
| 2 |
_logo-inverted_hotel-name-city.png |
636 x 250 |
Desktop |
| 3 |
_logo-sm_hotel-name-city.png |
318 x 125 |
Tablet |
| 4 |
_logo-xs_hotel-name-city.png |
400 x 80 |
Mobile |
Nota: Tutti i loghi hanno lo stesso nome file tranne il 2°, il 3° e il 4° che hanno un prefisso che il CMS utilizza per determinare su quale dispositivo deve essere visualizzato. Nel CMS scegli l'immagine principale (_hotel-name-city.png) come logo principale e il CMS imposterà automaticamente gli altri.
Esempi:

 _hotel-bookassist-spain.png
_hotel-bookassist-spain.png





Ottimizza le immagini
Utilizza TinyPNG per ottimizzare le tue immagini una volta create.
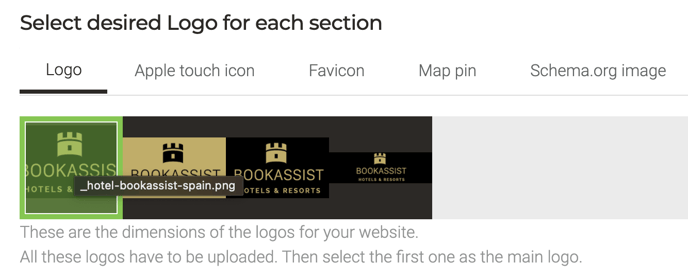
Carica e seleziona il logo nel CMS
Seleziona il logo principale per desktop (_hotel-bookassist-spain.png) da utilizzare. Il riquadro verde evidenziato è l'immagine selezionata da utilizzare dal CMS. Se le immagini sono correttamente denominate, il CMS determinerà automaticamente la selezione per ogni dispositivo.

Di seguito è presente il logo invertito come apparirà sul desktop. Il logo principale compare durante lo scroll e come logo principale nell'intestazione delle pagine interne o dove non è stata selezionata alcuna immagine della galleria.