Adding a new logo
L'objectif de ce document concis est d'établir des directives claires pour la configuration du logo principal. Pour ce faire, nous allons mettre en avant les aspects suivants :
Fichiers acceptés
-
JPG
-
JPEG
-
GIF
-
PNG
Dans la plupart des cas, il est recommandé d'enregistrer votre logo au format PNG transparent. Veuillez consulter les dimensions ci-dessous.
Taille maximale du fichier : 5MB
Nom et dimensions du logo
Les logos doivent être nommés selon la structure suivante :
|
Logo Name |
Size in pixels |
Device |
|
|---|---|---|---|
| 1 |
_hotel-name-city.png |
636 x 250 |
Desktop |
| 2 |
_logo-inverted_hotel-name-city.png |
636 x 250 |
Desktop |
| 3 |
_logo-sm_hotel-name-city.png |
318 x 125 |
Tablet |
| 4 |
_logo-xs_hotel-name-city.png |
400 x 80 |
Mobile |
Note : Tous les logos partagent le même nom de fichier, à l'exception du 2ème, 3ème et 4ème qui comportent un préfixe permettant au CMS de déterminer sur quel appareil ils doivent être affichés. Dans le CMS, vous devez sélectionner la première image (_hotel-name-city.png) comme logo principal, et le CMS se chargera automatiquement de l'attribution des autres logos.
Exemples :

 _hotel-bookassist-spain.png
_hotel-bookassist-spain.png





Optimisation des images
Il est conseillé d'utiliser l'outil TinyPNG pour optimiser vos images une fois qu'elles sont créées. Une bonne optimisation permet de réduire la taille des fichiers sans compromettre la qualité visuelle, ce qui améliore les temps de chargement et l'expérience utilisateur sur votre site.
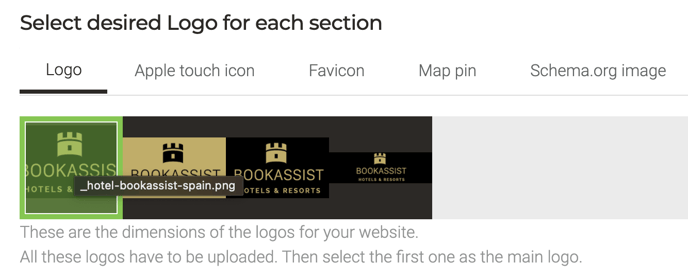
Téléchargez et sélectionnez le logo dans le CMS
Sélectionnez le logo principal pour desktop (_hotel-bookassist-spain.png) à utiliser. La zone de surbrillance verte indique l'image sélectionnée qui sera utilisée par le CMS. Si les images sont correctement nommées, le CMS déterminera automatiquement quelle image afficher sur chaque appareil.

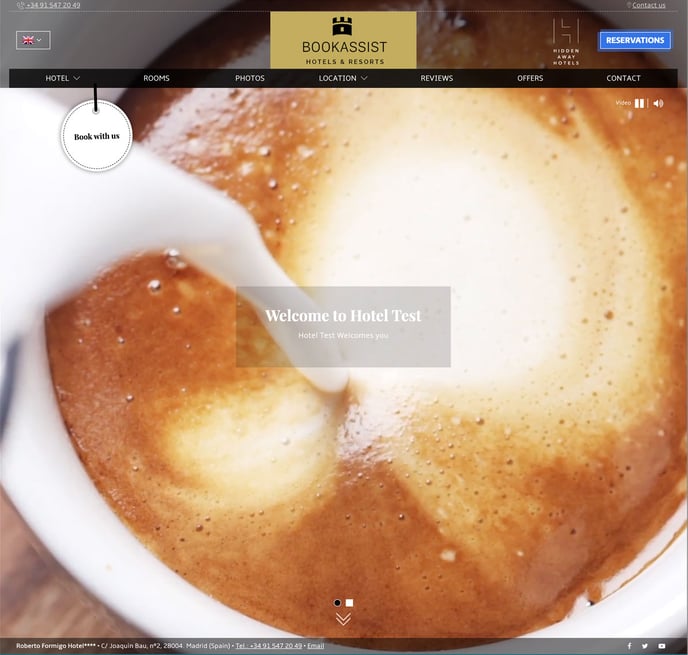
Voici le logo inversé tel qu'il apparaîtra sur Desktop. Le logo principal s'affiche lors du défilement et sert de logo principal dans l'en-tête des pages internes ou lorsqu'aucune image de galerie n'est sélectionnée.