Come posso aggiungere una tabella al mio contenuto?
L'editor HTML nel CMS può essere utilizzato per aggiungere semplicemente una tabella al contenuto della pagina.
Seleziona lo strumento tabella dalla barra degli strumenti dell'editor per aprire le proprietà della tabella.

-
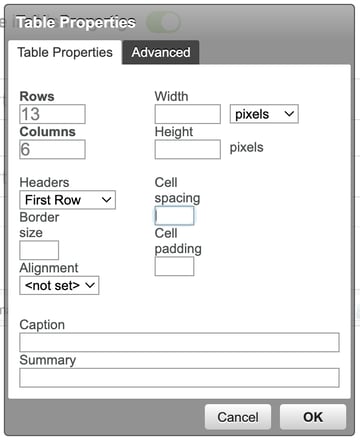
Aggiungi righe e colonne
-
Seleziona intestazioni
-
Rimuovi larghezza e altezza, spaziatura delle celle e padding poiché vogliamo che la tabella sia responsive su diverse dimensioni di schermo/dispositivi.

Personalizza la tabella aggiungendo classi per stilizzarla, e poi clicca sul pulsante OK per salvare le tue modifiche.

Consulta le tabelle di Bootstrap per trovare esempi.
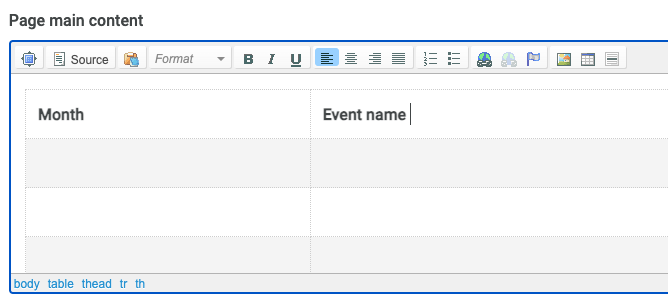
Puoi facilmente aggiungere contenuto alla tua tabella utilizzando l'editor visuale.

Clicca con il tasto destro del mouse o passa sopra la tabella per visualizzare le proprietà e aggiungere o eliminare facilmente righe e colonne nella tua tabella.
 |
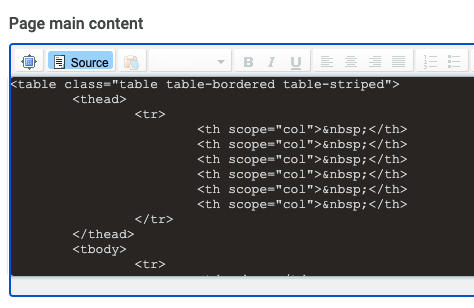
Per avere un controllo più preciso sull'HTML, è possibile passare alla visualizzazione del codice sorgente. Questo ti permette di apportare aggiustamenti e modifiche dettagliate al codice.

Scopri di più sullo strumento di copia e incolla per pulire il testo che stai aggiungendo al CMS.