Añadir una tabla al contenido
El editor HTML en el CMS se puede utilizar fácilmente para agregar una tabla al contenido de la página.
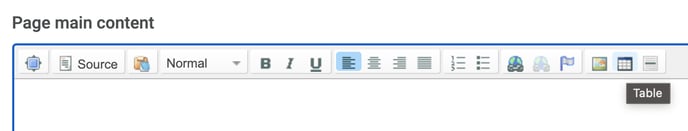
Selecciona la herramienta de tabla en la barra de herramientas del editor para abrir las propiedades de la tabla.

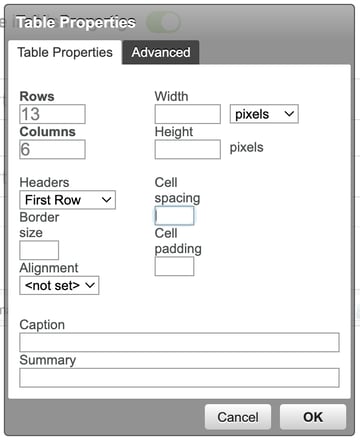
- Agregar filas y columnas
- Selecciona los encabezados.
- Elimina el ancho y alto, así como el espaciado y relleno de las celdas, ya que queremos que la tabla se adapte de manera óptima a diferentes tamaños de pantalla y dispositivos.

Personaliza la tabla añadiendo clases para darle estilo, luego haz clic en el botón OK para guardar tus cambios.

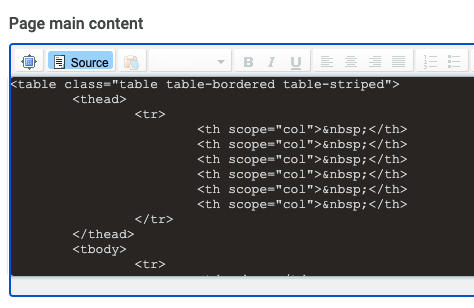
En nuestro ejemplo hemos añadido Clases de Hojas de Estilo. "table table-striped tabled bordered".
See bootstrap tables for examples.
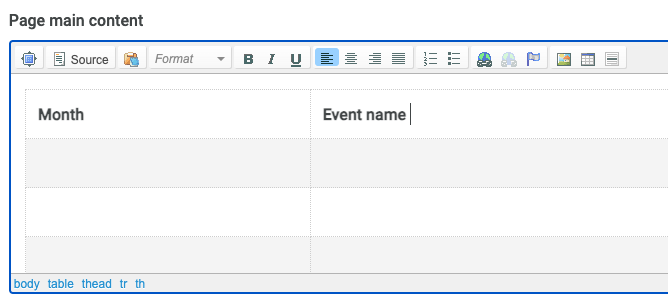
Puedes agregar contenido fácilmente a tu tabla utilizando el editor visual.

Haz clic derecho o pasa el ratón por encima de la tabla para acceder a las propiedades y añadir o eliminar filas y columnas fácilmente en tu tabla.
 |
Para tener un control más preciso sobre el HTML, puedes cambiar a la vista de origen. Esto te permite hacer ajustes y modificaciones detalladas en el código.

Lee más sobre la herramienta de copiar y pegar para limpiar el texto que estás agregando al CMS.