How do I add a table to my content?
The HTML editor in the CMS can be used to simply add a table to the page content.
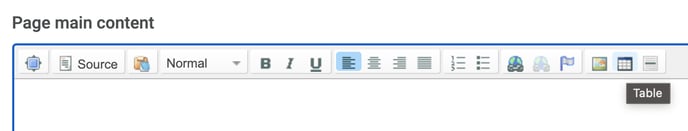
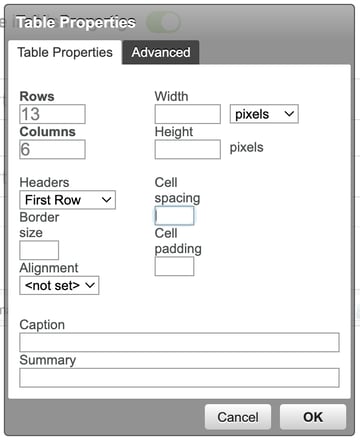
Select the table tool from the editor toolbar to open table properties.

- Add row & columns
- Select headers
- Remove width & height and cell spacing & padding as we want the table to be responsive in different screens sizes / devices.

Customise the table by adding classes to style it, and then click on the OK button to save your changes.

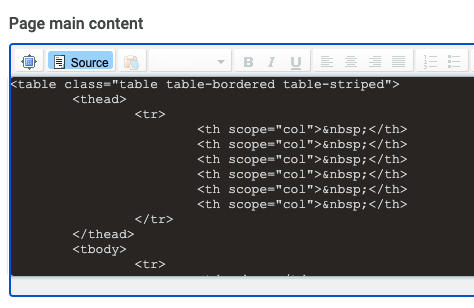
In our example we have added Stylesheet Classes "table table-striped tabled bordered".
See bootstrap tables for examples.
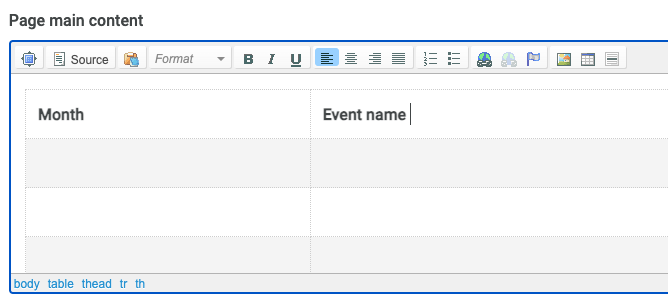
You can easily add content to your table by using the visual editor.

Right click on or mouse over the table to get properties and easily add and delete rows and columns in your table.
 |
To have more precise control over the HTML, you can switch to the source view. This allows you to make detailed adjustments and modifications to the code.

Read more about the copy & paste tool to clean the text you are adding to the CMS.