Wie füge ich eine Tabelle zu meinem Inhalt hinzu?
Der HTML-Editor im CMS kann verwendet werden, um einfach eine Tabelle zum Seiteninhalt hinzuzufügen.
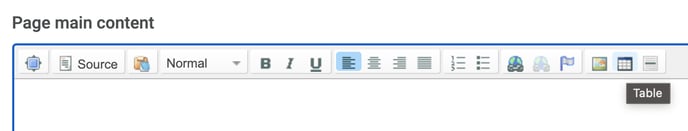
Wählen Sie das Tabellenwerkzeug aus der Editor-Symbolleiste, um die Tabelleneigenschaften zu öffnen.

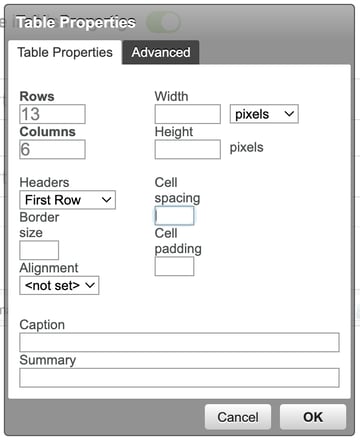
- Fügen Sie Zeilen und Spalten hinzu.
- Wählen Sie die Kopfzeilen aus.
- Entfernen Sie die Breite und Höhe sowie den Zellenabstand und das Padding, damit die Tabelle auf verschiedenen Bildschirmgrößen / Geräten ansprechend reagiert.

Passen Sie die Tabelle an, indem Sie Klassen hinzufügen, um sie zu gestalten, und klicken Sie dann auf die Schaltfläche OK, um Ihre Änderungen zu speichern.

Schauen Sie sich Beispiele für Bootstrap-Tabellen an, um Inspiration zu erhalten.
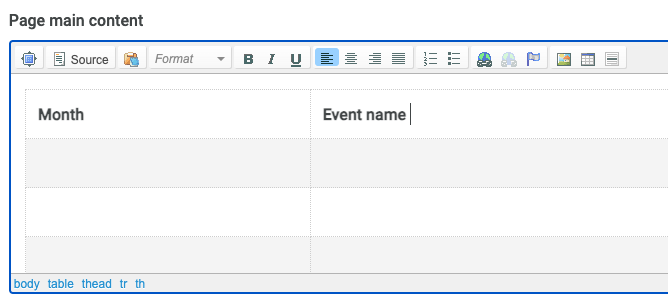
Sie können ganz einfach Inhalte zu Ihrer Tabelle hinzufügen, indem Sie den visuellen Editor verwenden.

Klicken Sie mit der rechten Maustaste auf die Tabelle oder fahren Sie mit der Maus darüber, um Eigenschaften abzurufen und einfach Zeilen und Spalten in Ihrer Tabelle hinzuzufügen oder zu löschen.
 |
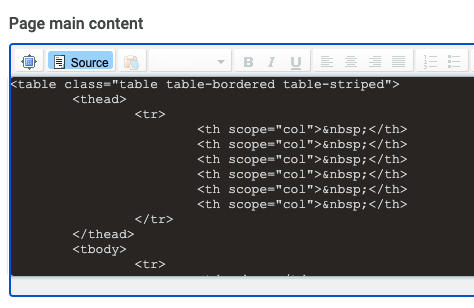
Um eine genauere Kontrolle über das HTML zu haben, können Sie in den Quellcode-Modus wechseln. Dies ermöglicht es Ihnen, detaillierte Anpassungen und Modifikationen am Code vorzunehmen.

Erfahren Sie mehr über das Kopier- und Einfüge-Tool, um den Text, den Sie dem CMS hinzufügen, zu bereinigen.