Popup de Message d'Alerte
La fenêtre contextuelle des alertes vous permet de transmettre des informations importantes aux clients, que ce soit sur des appareils de bureau ou mobiles.
| Type: | Par défaut |
| Où : | Page d'accueil de votre site web - Vous devez configurer le Popup de Message d'Alerte pour le rendre visible. |
Ce nouveau popup se compose de deux éléments principaux :
1. Bouton d'Alerte
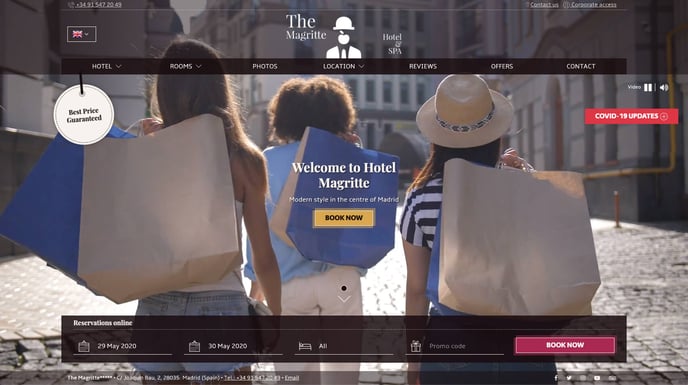
Le bouton d'alerte est un élément visuel distinctif situé au-dessus du carrousel principal sur la page d'accueil de votre site web.
Il se présente sous la forme d'un bouton rouge, positionné en haut à droite de la page, portant l'inscription "Mises à jour COVID-19". Vous avez la possibilité de personnaliser la couleur, le texte et l'animation du bouton pour qu'il s'intègre harmonieusement à l'esthétique de votre site.

2. Popup de Message d'Alerte
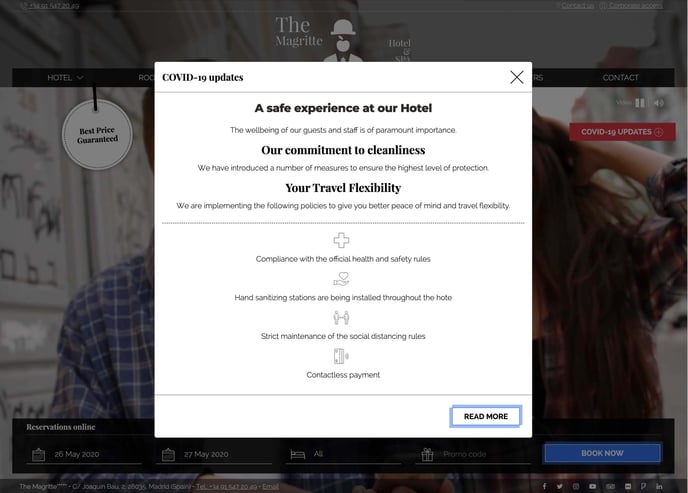
Ce popup s'affiche lorsque vous cliquez sur le bouton.
Il présente un message destiné aux visiteurs de votre site, par exemple concernant les politiques liées au COVID-19. De plus, vous avez la possibilité d'inclure un bouton d'appel à l'action qui redirige vers une page interne de votre site, où vous pourrez fournir des informations supplémentaires. Vous pouvez personnaliser à la fois le contenu du popup et le texte du bouton d'appel à l'action pour qu'ils correspondent à vos besoins.

Comment configurer le Popup de Message d'Alerte ?
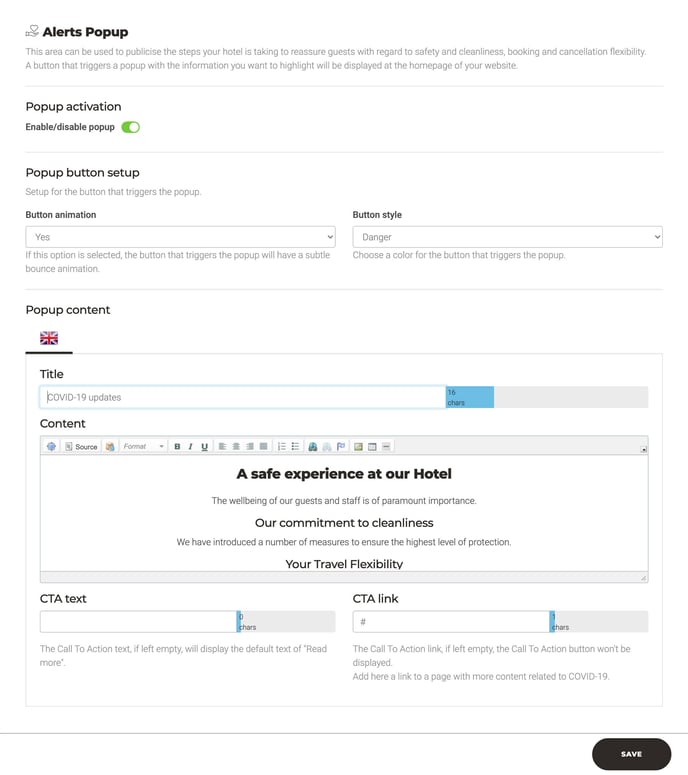
Accédez à la sectionb“3. Optimise sales” > Popups > “Alerts Message Popup”.
-
Activation du Popup - Permet d'activer ou de désactiver l'affichage du popup.
-
Configuration du bouton d'alerte - Cela permet de déclencher l'affichage du popup.
-
Animation du bouton - Si cette option est sélectionnée, le bouton affichera une animation de rebond subtile.
-
Style du bouton - Choisissez une couleur pour le bouton à partir du menu déroulant.
-
-
Contenu du popup (par langue)
-
Titre - Il s'agit du titre du popup, qui est également utilisé pour le texte affiché sur le bouton déclencheur du popup.
-
Contenu - Texte principal du popup
-
Bouton d'Appel à l'Action (CTA)
-
Texte du bouton d'appel à l'action - Texte à afficher sur le bouton incitant à l'action (par exemple, "En savoir plus" dans l'exemple ci-dessus)
-
Lien du bouton d'appel à l'action (CTA) - Indiquez l'URL de la page vers laquelle vous souhaitez rediriger le popup.
-
-

De nouveaux icônes de police liés à la santé et à la sécurité sont également disponibles dans la bibliothèque d'icônes via le CMS.