Mensaje emergente de alertas
La ventana emergente de mensajes de alerta le permite comunicar información importante del cliente tanto en dispositivos móviles como de escritorio.
| Tipo: | Predefinito |
| Dónde: | La página principal de su sitio web: debe configurar el mensaje de alerta emergente para que sea visible.. |
Este nuevo popup se compone de dos elementos fundamentales:
1.Botón de Avisos
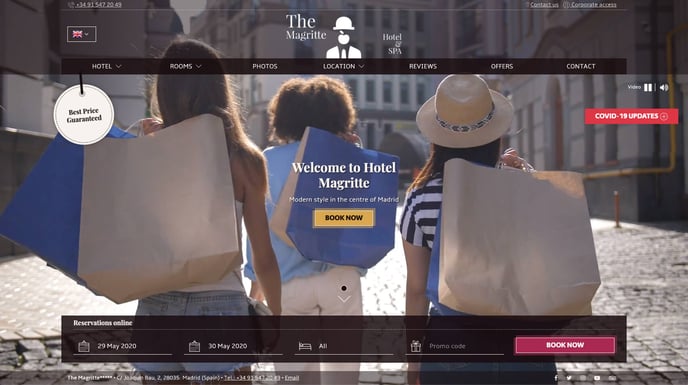
Un botón destacado ubicado sobre el carrusel principal en la página de inicio de su sitio web. Este botón se presenta como un destacado de color rojo en la esquina superior derecha de la página, indicando actualizaciones sobre COVID-19. Además, tiene la opción de personalizar el color, el texto y la animación del botón según sus preferencias.

2. Mensaje Emergente de Aviso
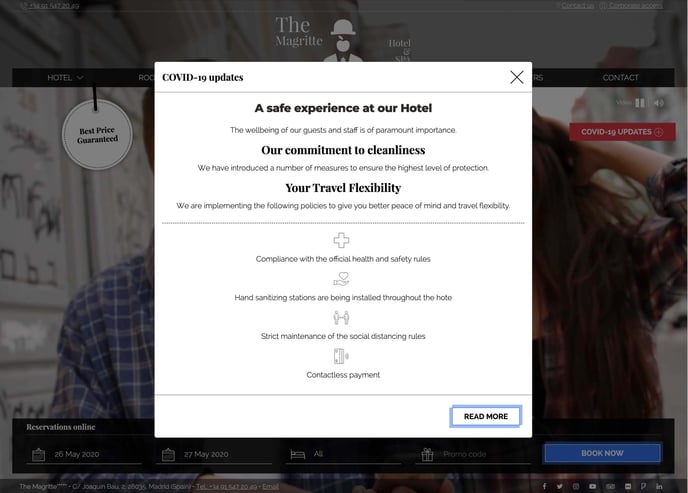
Un popup que se muestra al hacer clic en el botón.
Este popup presenta un mensaje, como por ejemplo las políticas relacionadas con COVID-19, dirigido a los visitantes del sitio web. Además, incluye un botón de llamada a la acción que dirige a una página interna del sitio, donde se pueden agregar más detalles. Tanto el contenido del popup como el texto del botón de llamada a la acción son personalizables según tus necesidades.

¿Cómo puedo configurar el Popup de Mensaje de Avisos?
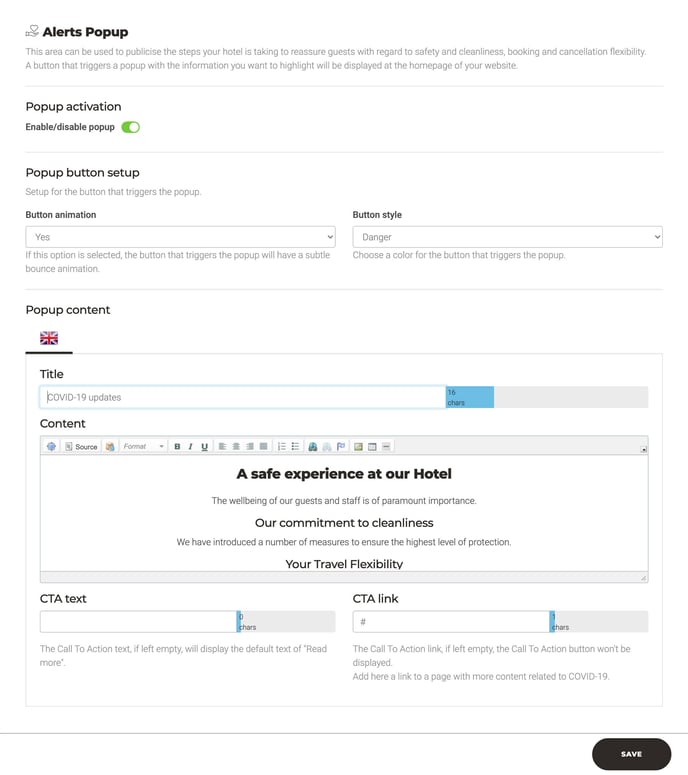
Accede a la sección "3. Optimiza las ventas" > Popups > "Popup Mensaje de Aviso".
- Activación del popup - Habilita o deshabilita la función del popup según tus necesidades.
- Configuración del botón del popup - Esta opción permite activar el popup.
- Animación del botón - Si seleccionas esta opción, el botón tendrá una suave animación de rebote.
- Estilo del botón - Selecciona un color para el botón desde el menú desplegable disponible.
- Contenido del popup (por idioma)
- Título - Este es el título del popup, que también se utiliza como texto en el botón que activa el popup.
- Contenido - Aquí podrás definir el contenido principal que se mostrará en el popup.
- CTA (llamada a la acción)
- Texto CTA - Escribe el texto que aparecerá en el botón de llamada a la acción (por ejemplo, "Leer más").
- Enlace CTA - Proporciona la URL de la página a la que deseas que dirija el popup.

Nuevas iconos de fuente para la salud y la seguridad también están disponibles en la biblioteca de iconos a través del CMS.