Popup für Warnmeldungen
Mithilfe von Popups mit Warnmeldungen können Sie wichtige Kundeninformationen sowohl auf Desktop- als auch auf Mobilgeräten kommunizieren.
| Art: | Standard |
| Wo: | Homepage Ihrer Website – Sie müssen das Popup für Warnmeldungen einrichten, um es sichtbar zu machen. |
Dieses neue Popup besteht aus 2 Hauptelementen:
1. Warnmeldungs-Schaltfläche
Ein hervorgehobener Button wird über dem Hauptkarussell auf der Startseite Ihrer Website platziert.
Dieser erscheint als roter Button oben rechts auf der Seite (COVID-19-Updates). Sie können die Farbe, den Text und die Button-Animation anpassen.

2. Popup für Warnmeldungen
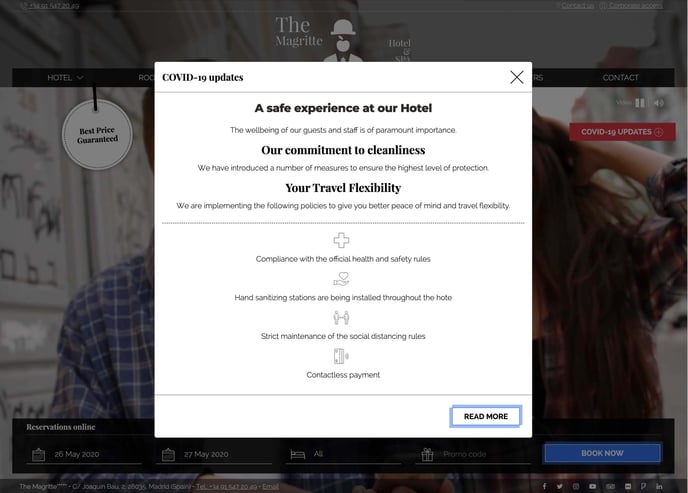
Ein Popup erscheint, wenn Sie auf die Schaltfläche klicken.
In diesem Popup wird eine Nachricht angezeigt, zum Beispiel zu den COVID-19-Richtlinien, usw., für die Besucher Ihrer Website. Sie können auch eine Handlungsaufforderungsschaltfläche anzeigen, die auf eine interne Seite Ihrer Website verweist, auf der Sie zusätzliche Informationen hinzufügen können. Sie können sowohl die Popup-Nachricht als auch die Handlungsaufforderungsschaltfläche anpassen.

How do I setup Alerts Message Popup?
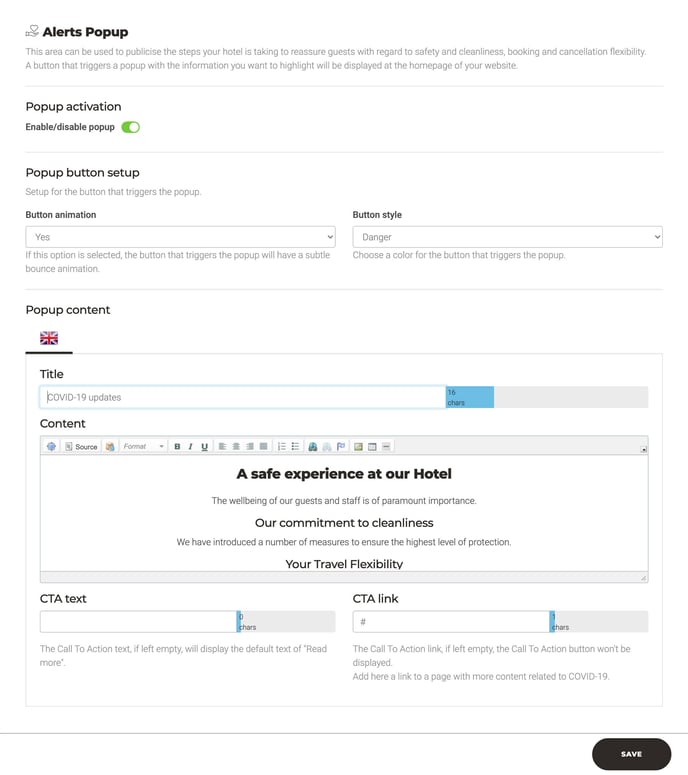
Navigieren Sie zu Abschnitt "3. Umsatz optimieren" > Popups > "Warnmeldungs-Popup".
- Popup-Aktivierung - Aktiviert oder deaktiviert das Popup.
- Popup-Button-Einrichtung - Dies löst das Popup aus.
- Button-Animation - Wenn diese Option ausgewählt ist, erhält der Button eine subtile Sprunganimation.
- Button-Stil - Wählen Sie eine Farbe für den Button aus der Dropdown-Liste.
- Popup-Inhalt (pro Sprache)
- Titel - Dies ist der Titel des Popups, dieser Titel wird auch für den Text verwendet, der auf dem Button erscheint, um das Popup auszulösen.
- Inhalt - Hauptinhalt des Popups.
- CTA (Handlungsaufforderung)
- CTA-Text - Text für den Handlungsaufforderungs-Button ("Mehr lesen" im obigen Beispiel).
- CTA-Link - URL der Seite, zu der Sie das Popup verlinken möchten.

Neue Gesundheits- und Sicherheitsschriftsymbole sind auch über die Icons-Bibliothek über das CMS verfügbar.