Cómo agregar etiquetas de anclaje
Al incluir una etiqueta de anclaje dentro de una página, puede colocar enlaces en el cuerpo de su contenido que, al hacer clic, permiten al lector saltar a otra ubicación en la misma página.
A continuación se muestra una etiqueta de anclaje con un atributo ID y NOMBRE.
<!-- Anchor -->
<a id="link-2" name="link-2"></a>
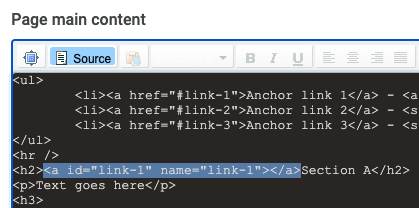
Es mejor agregarlo en la vista de código fuente de la página. Aquí lo tenemos colocado dentro de la etiqueta de encabezado.

Mantén el nombre corto y conciso. Utiliza palabras clave relevantes para mantener un buen SEO.
En una página solo puede haber 1 ID único. No utilices espacios (usa guiones "-" para separar palabras clave).
Agregar el enlace de anclaje
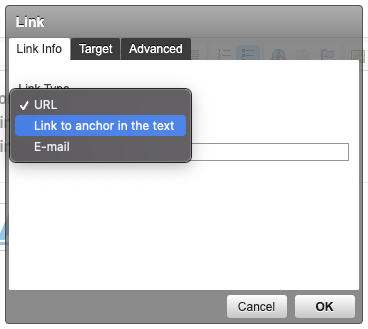
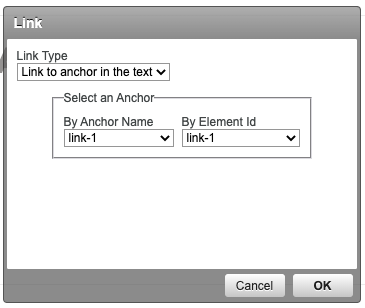
Cuando se agrega el ancla, podemos agregar un enlace que salte al ancla agregada anteriormente. Al enlace se le agrega un hashtag con el mismo nombre o id del Anchor.
<!-- Anchor Link -->
<a href="#link-1">Anchor link 1</a>
 |
 |
Enlace externo
Al vincular desde otra página a un ancla en esa página, simplemente agregue el hashtag y ancle el NOMBRE/ID al final de la URL de la página.
http://www.pageurl.com/en/menu#link-1
Ejemplo
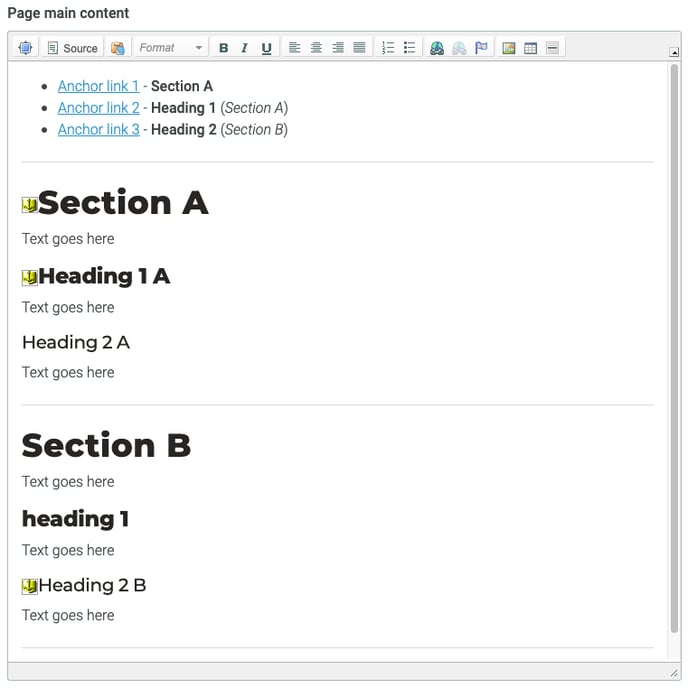
A continuación se muestra un ejemplo típico de enlaces ancla en la parte superior de la página que enlazan con encabezados en la parte inferior de la página..

Ver el código a continuación se puede utilizar como plantilla.
<ul>
<li><a href="#link-1">Anchor link 1</a> - <strong>Section A</strong></li>
<li><a href="#link-2">Anchor link 2</a> - <strong>Heading 1</strong> (<em>Section A</em>)</li>
<li><a href="#link-3">Anchor link 3</a> - <strong>Heading 2</strong> (<em>Section B</em>)</li>
</ul>
<hr />
<h2><a id="link-1" name="link-1"></a>Section A</h2>
<p>Aquí se encuentra el contenido de texto.</p>
<h3>
<a id="link-2" name="link-2"></a>Heading 1 A</h3>
<p>Aquí se encuentra el contenido de texto.</p>
<h4>
Heading 2 A</h4>
<p>Aquí se encuentra el contenido de texto.</p><hr />
<h2>Section B</h2>
<p>Aquí se encuentra el contenido de texto.</p><h3>
Heading 1</h3>
<p>Aquí se encuentra el contenido de texto.</p><h4>
<a id="link-3" name="link-3"></a>Heading 2 B</h4>
<p>Aquí se encuentra el contenido de texto.</p><hr />