Wie man Anker-Tags hinzufügt
Durch das Hinzufügen eines Anker-Tags auf einer Seite können Sie Links im Inhalt platzieren, die es dem Leser ermöglichen, beim Klicken zu einer anderen Stelle auf derselben Seite zu springen.
Hier ist ein Anker-Tag mit sowohl einer ID als auch einem NAMEN-Attribut.
<!-- Anchor -->
<a id="link-2" name="link-2"></a>
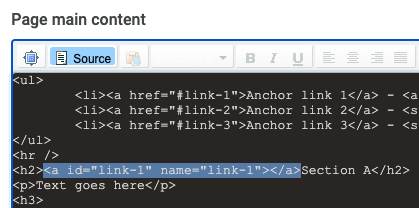
Am besten wird es im Quellcode der Seite hinzugefügt. Hier haben wir es innerhalb des Überschriftentags positioniert.

Halten Sie den Namen kurz und aussagekräftig. Verwenden Sie relevante Schlüsselwörter, um eine gute SEO zu gewährleisten.
Es kann nur eine eindeutige ID pro Seite geben. Verwenden Sie keine Leerzeichen (verwenden Sie Bindestriche "-", um Schlüsselwörter zu trennen).
Füge den Ankerlink hinzu
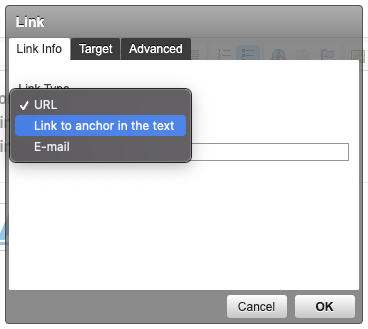
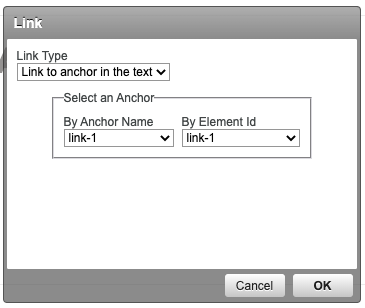
Nachdem der Anker hinzugefügt wurde, können wir dann einen Link hinzufügen, der zum zuvor hinzugefügten Anker springt. Der Link wird durch ein Hashtag mit demselben Namen oder derselben ID des Ankers hinzugefügt.
<!-- Anchor Link -->
<a href="#link-1">Anchor link 1</a>
 |
 |
Externer Link
Wenn Sie von einer anderen Seite zu einem Anker auf derselben Seite verlinken möchten, fügen Sie einfach das Hashtag und den Anker-NAMEN/ID am Ende der Seiten-URL hinzu.
http://www.pageurl.com/en/menu#link-1
Beispiel:
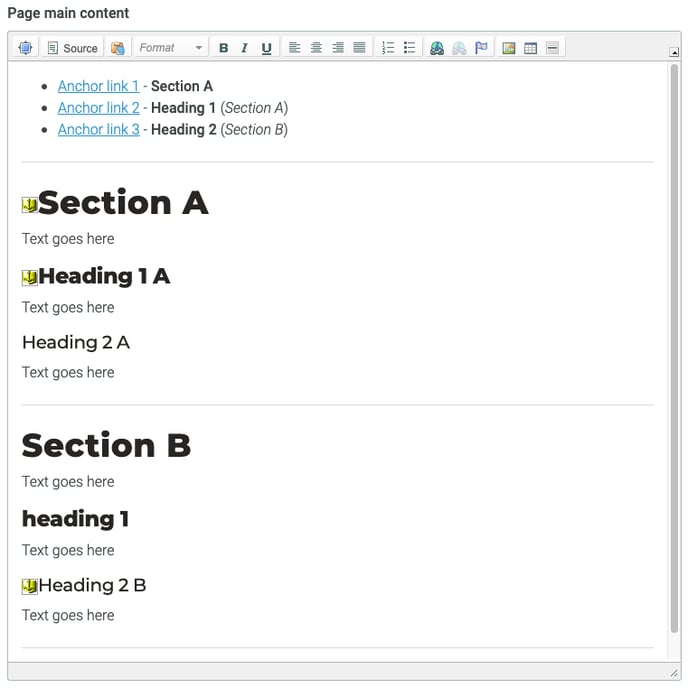
Hier ist ein übliches Beispiel für Ankerlinks am oberen Rand der Seite, die zu Überschriften weiter unten auf der Seite verlinken.

Der folgende Code kann als Vorlage verwendet werden:
<ul>
<li><a href="#link-1">Anchor link 1</a> - <strong>Section A</strong></li>
<li><a href="#link-2">Anchor link 2</a> - <strong>Heading 1</strong> (<em>Section A</em>)</li>
<li><a href="#link-3">Anchor link 3</a> - <strong>Heading 2</strong> (<em>Section B</em>)</li>
</ul>
<hr />
<h2><a id="link-1" name="link-1"></a>Section A</h2>
<p>Text goes here</p>
<h3>
<a id="link-2" name="link-2"></a>Heading 1 A</h3>
<p>Text goes here</p>
<h4>
Heading 2 A</h4>
<p>Text goes here</p>
<hr />
<h2>Section B</h2>
<p>Text goes here</p>
<h3>
Heading 1</h3>
<p>Text goes here</p>
<h4>
<a id="link-3" name="link-3"></a>Heading 2 B</h4>
<p>Text goes here</p>
<hr />