Jak přidat kotvy
Přidáním kotvy na stránku můžete umístit odkazy do těla obsahu, které po kliknutí umožní čtenáři přeskočit na jiné místo na stejné stránce.
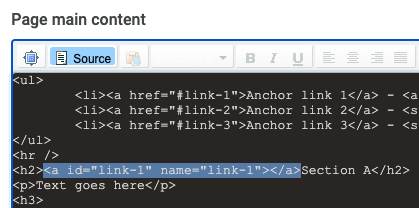
Níže je značka kotvy s ID a NAME atributem.
<!-- Anchor -->
<a id="link-2" name="link-2"></a>
Nejlepší je přidat ji v pohledu zdrojového kódu stránky. Zde ji máme umístěnou uvnitř značky nadpisu.

Název udržujte krátký a stručný. Použijte relevantní klíčová slova pro zachování dobré SEO.
Na jedné stránce může být pouze 1 jedinečné ID.
Pro oddělení klíčových slov nepoužívejte mezery (použijte pomlčku "-").
Přidejte kotvu odkazu.
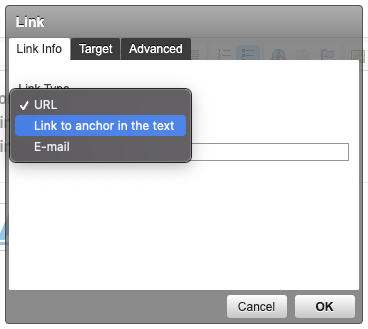
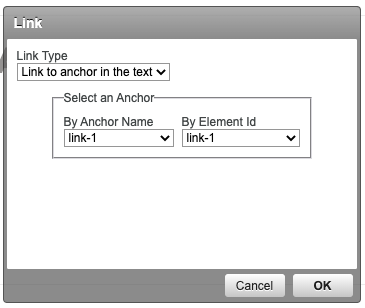
Když je přidána kotva, můžeme pak přidat odkaz, který skočí na předchozí přidanou kotvu. Odkaz je přidán s hashtagem se stejným názvem nebo ID kotvy.
<!-- Anchor Link -->
<a href="#link-1">Anchor link 1</a>
 |
 |
Externí odkaz
Pokud chcete odkazovat z jiné stránky na kotvu na této stránce, jednoduše přidejte konce URL stránky znak "#" a název nebo ID kotvy.
http://www.pageurl.com/en/menu#link-1
Example
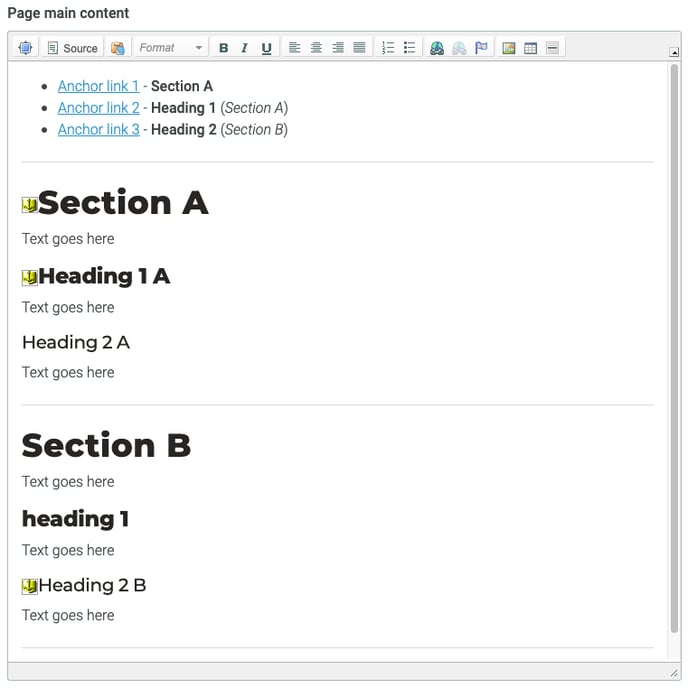
Níže je typický příklad kotvových odkazů na začátku stránky, které odkazují na nadpisy níže na stránce.

Následující kód může být použit jako šablona.
<ul>
<li><a href="#link-1">Anchor link 1</a> - <strong>Section A</strong></li>
<li><a href="#link-2">Anchor link 2</a> - <strong>Heading 1</strong> (<em>Section A</em>)</li>
<li><a href="#link-3">Anchor link 3</a> - <strong>Heading 2</strong> (<em>Section B</em>)</li>
</ul>
<hr />
<h2><a id="link-1" name="link-1"></a>Section A</h2>
<p>Text goes here</p>
<h3>
<a id="link-2" name="link-2"></a>Heading 1 A</h3>
<p>Text goes here</p>
<h4>
Heading 2 A</h4>
<p>Text goes here</p>
<hr />
<h2>Section B</h2>
<p>Text goes here</p>
<h3>
Heading 1</h3>
<p>Text goes here</p>
<h4>
<a id="link-3" name="link-3"></a>Heading 2 B</h4>
<p>Text goes here</p>
<hr />