How to add Anchor tags
By including an anchor tag within a page, you can place links in the body of your content which when clicked allow the reader to jump to another location on the same page.
Add the Anchor tag
Below is an anchor tag with both an ID and a NAME attribute.
<!-- Anchor -->
<a id="link-2" name="link-2"></a>
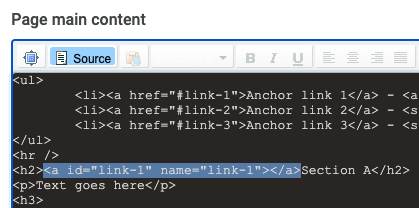
It is best added in the source view of the page. Here we have it positioned inside the heading tag.

Keep the name short and succinct. Use relevant keywords to maintain good SEO.
There can only be 1 unique ID per page.
Do not use spaces (use hyphen "-" to separate keywords).
Add the Anchor link
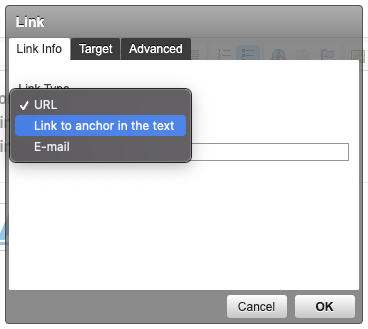
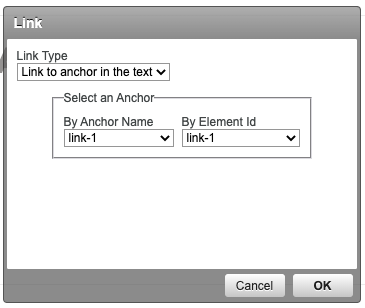
When the anchor is added we can then add a link that jumps to the Anchor added previous. The link is added a hashtag with the same name or id of the Anchor.
<!-- Anchor Link -->
<a href="#link-1">Anchor link 1</a>
 |
 |
External link
When linking from another page to an anchor on that page simply add the hashtag and anchor NAME/ID to the end of the page URL.
http://www.pageurl.com/en/menu#link-1
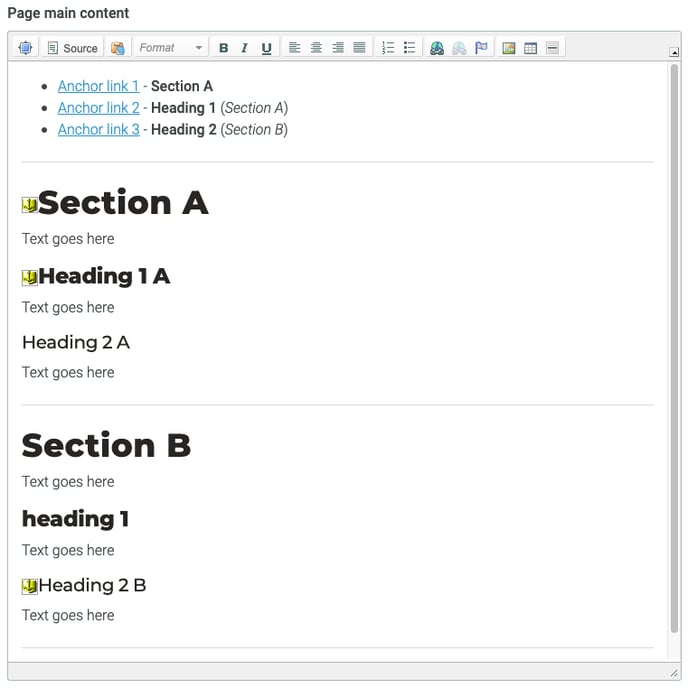
Example
Below is a typical example of anchor links at the top of the page linking to headings down the page.

See code below can be used as a template
<ul>
<li><a href="#link-1">Anchor link 1</a> - <strong>Section A</strong></li>
<li><a href="#link-2">Anchor link 2</a> - <strong>Heading 1</strong> (<em>Section A</em>)</li>
<li><a href="#link-3">Anchor link 3</a> - <strong>Heading 2</strong> (<em>Section B</em>)</li>
</ul>
<hr />
<h2><a id="link-1" name="link-1"></a>Section A</h2>
<p>Text goes here</p>
<h3>
<a id="link-2" name="link-2"></a>Heading 1 A</h3>
<p>Text goes here</p>
<h4>
Heading 2 A</h4>
<p>Text goes here</p>
<hr />
<h2>Section B</h2>
<p>Text goes here</p>
<h3>
Heading 1</h3>
<p>Text goes here</p>
<h4>
<a id="link-3" name="link-3"></a>Heading 2 B</h4>
<p>Text goes here</p>
<hr />