Page Modules
Specific to the Klimt style website this CMS setup allows you reposition content sections of all pages using page modules.
| Type: | Premium & Custom |
| Where: | This control is only available on the Klimt style. |
| Scope: | Per page - You assign modules per page for desktop and mobile. |
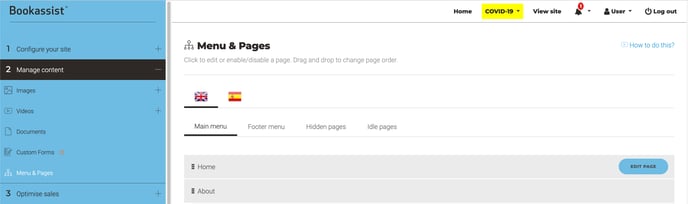
Go to Section “2. Manage Content” > “Menu & Pages” > “Edit”
Go to the Menu & Pages section of the Smart CMS and there you will find a list of pages in the menu structure (sitemap) of the website.

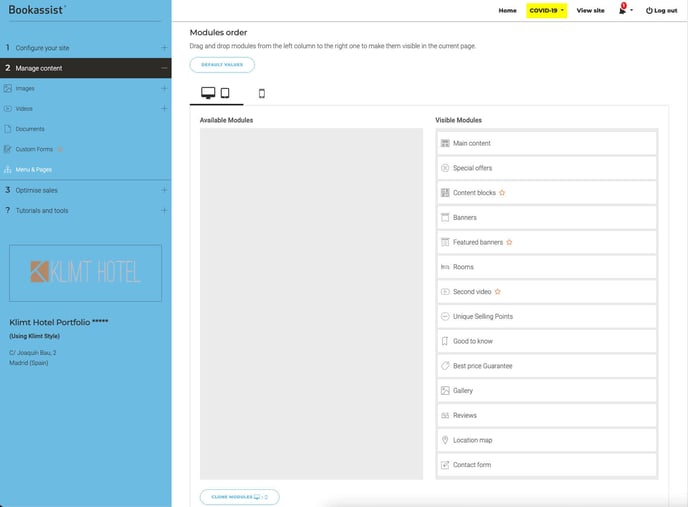
Edit any page for example the Home page, and located down the page is the Modules order section from where the page modules can be assigned & positioned on any page.

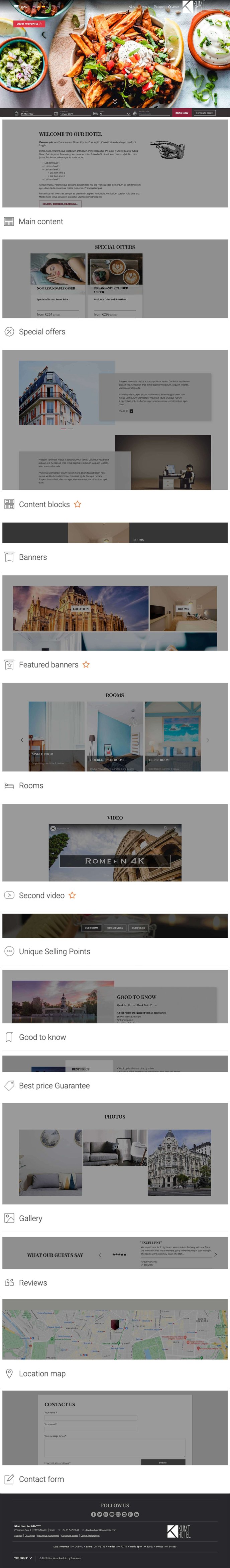
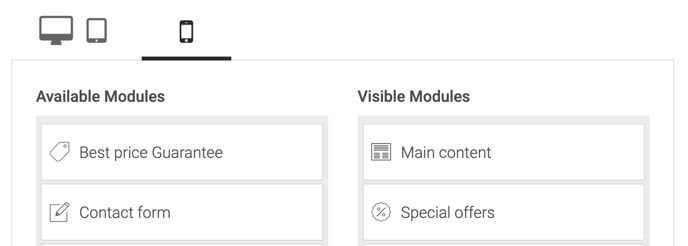
All items assigned to the right are visible on the frontend of the website.
These modules can be reorder on the page by dragging the items on the right column in the CMS up and down.

Above shows how items selected in the CMS correspond to the modules displayed in the frontend.
Removing the "Main content" module also removes the page title <H1> from the page. Be sure to add this to your "Content block" (row1) if you choose to remove the "Main content" module. However we advise to always have assigned even if "Page main content" is blank.
To edit content for Banners (featured, banner carousel) , Special offers & Rooms, USPs, Good to know and Best price Go to Section “3. Optimise sales”.
You can choose a different setup for mobile by selecting the right tab.

Use the Clone Modules to copy the setup from desktop to mobile or from mobile to desktop .

Always SAVE to confirm changes.
Replicate modules order from this page: The last option on the page allows you to save time by applying a pre-saved setup from another page.