Moduly stránek
Toto nastavení CMS, které je specifické pro web ve stylu Klimt, vám umožňuje přemístit části obsahu všech stránek pomocí modulů stránek.
| Typ: | Premium & Custom |
| Kde: | Tento ovládací prvek je dostupný pouze ve stylu Klimt. |
| Rozsah:: | Na stránku – Přiřadíte moduly na stránku pro počítače a mobily. |
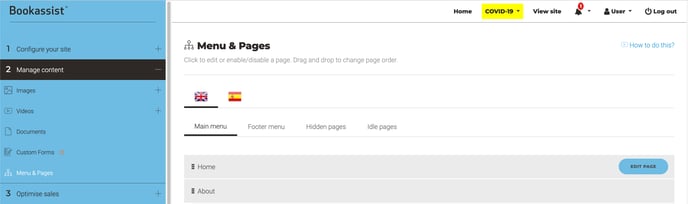
Přejděte do sekce "2. Správa obsahu" > "Menu a stránky" > "Upravit"
Přejděte do sekce "Menu a stránky" v Smart CMS a zde naleznete seznam stránek v menu struktuře (mapa stránek) webové stránky.

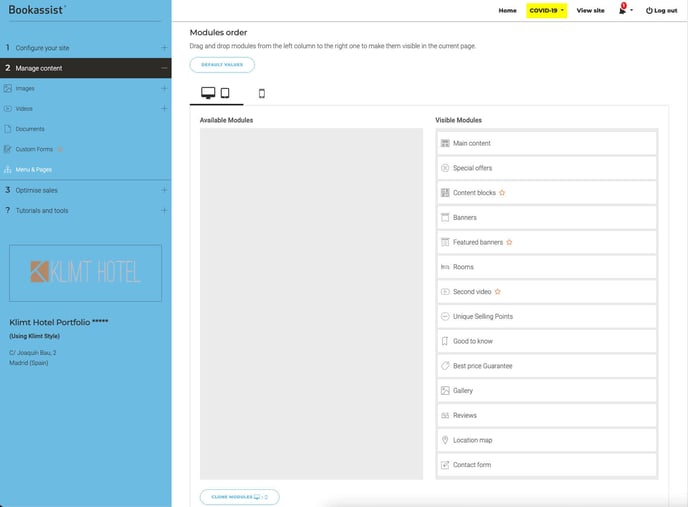
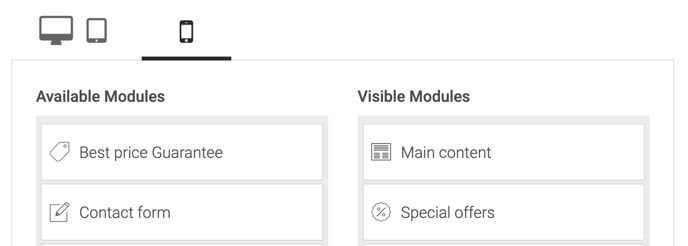
Upravte jakoukoli stránku, například úvodní stránku, a na konci stránky naleznete sekci Pořadí modulů, kde můžete přiřadit a umístit moduly na stránku.

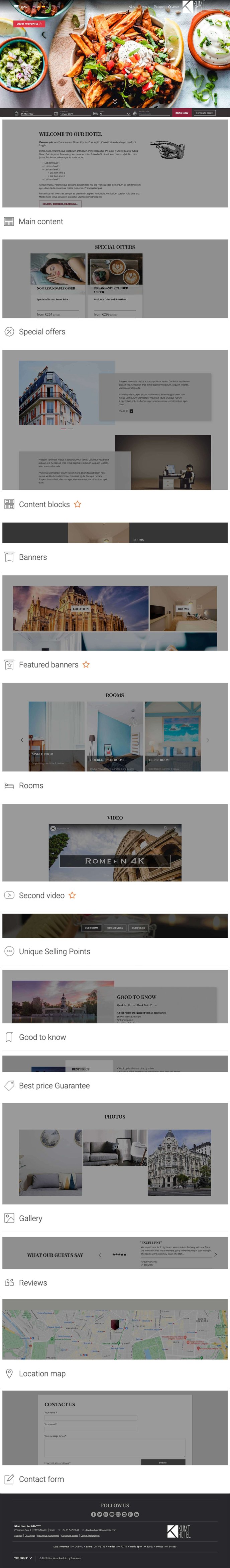
Všechny položky přiřazené na pravou stranu jsou viditelné na frontendu webové stránky.
Tyto moduly můžete přeuspořádat na stránce přetažením položek v pravém sloupci v CMS nahoru a dolů.

Výše je zobrazeno, jak vybrané položky v CMS odpovídají modulům zobrazeným na frontendu.
Odstraněním modulu "Hlavní obsah" se odstraní také nadpis stránky <H1> ze stránky. Pokud se rozhodnete odstranit modul "Hlavní obsah", ujistěte se, že ho přidáte do svého "Obsahového bloku" (řádek 1). Doporučujeme mít tento nadpis vždy přiřazený, i když je "Hlavní obsah stránky" prázdný.
Pro úpravu obsahu pro bannery (vybrané, karusel bannerů), speciální nabídky & pokoje, USP, Dobré vědět a Nejlepší cena přejděte do sekce "3. Optimalizace prodeje".
Můžete si vybrat jiné nastavení pro mobilní zařízení tím, že vyberete správnou kartu.

Použijte funkci Klonování modulů k přenesení nastavení z počítače na mobilní zařízení nebo z mobilního zařízení na počítač.

Vždy uložte změny k potvrzení.
Zkopírujte pořadí modulů z této stránky: Poslední možnost na stránce vám umožňuje ušetřit čas tím, že použijete předem uložené nastavení z jiné stránky.