Newsletter Module
This functionality allows you to add a module with a form for a newsletter subscription.
| Type: | Premium |
| Where: | All content pages - Footer - You will find the module visible in the footer of the website. |
| Scope: | Global - You do the configuration for the entire site. |
| Styles supported: | You can check it here. |
This module has two options:
Adding a contact form:
A promocode can be setup as a reward after sending the form.
We are not storing any information in any database, it sends an email to both the hotel and the client.
Add a linkoff button to link to an internal or external url:
- It can link to an external url with, for example, a mailchimp form
- It can link to an internal page with a custom form
- It can link to an internal page with an integrated mailchimp form (to be quoted)

- Where can I find the setup for Newsletter Module?
- How do I setup the Newsletter Module?
- Is the look and feel customisable?
- Some real examples
Where can I find the setup for Newsletter Module?
Go to Section “3. Optimise sales” > “Newsletter Module”.
There you will find the configuration of the module.
How do I setup the Newsletter Module?
You must configure the module per language. This allows you to have a different setup per language if you desire.
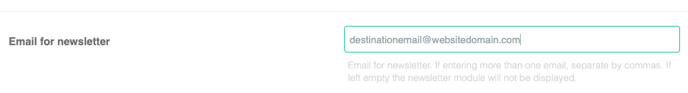
1. Destination Email
Add one or several email addresses - this is where the forms are going to be sent.

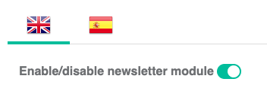
2. Enable the module
It is possible to enable or disable the module by language.

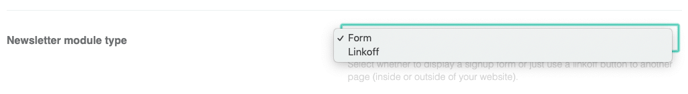
3. Choose the module type
There are two different module types:
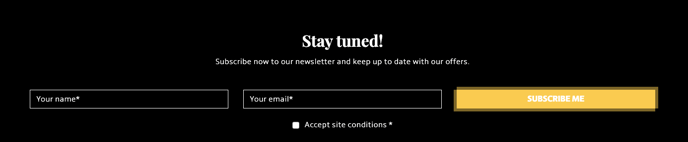
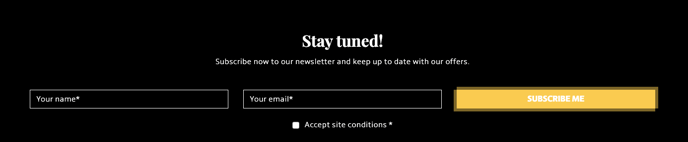
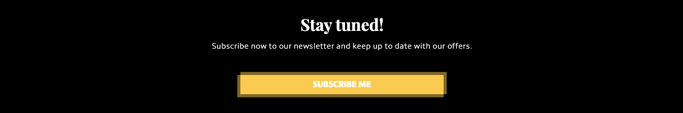
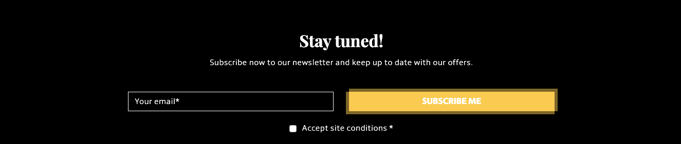
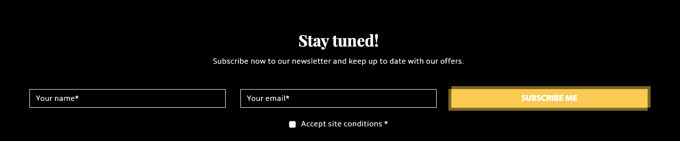
Form:
It will display a newsletter form with these fields:

LinkOff:
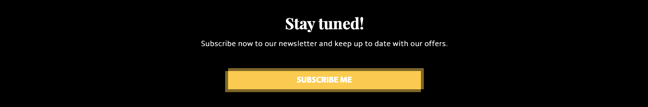
It will display linkoff button pointing to the desired url:


Important : - You will need to save the Linkoff after selection in order to then have the option available to add the Linkoff URL.
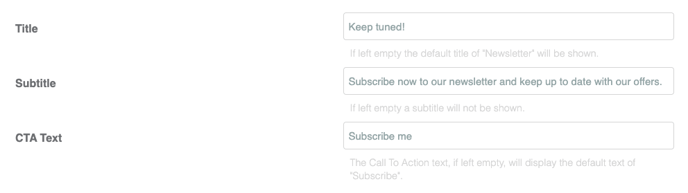
4. Fill the general information
-
Title: Main title of the module.
-
Subtitle: Short text with information.
-
CTA Text: Call to action text for the button.

5. A Fill specific information for Form type
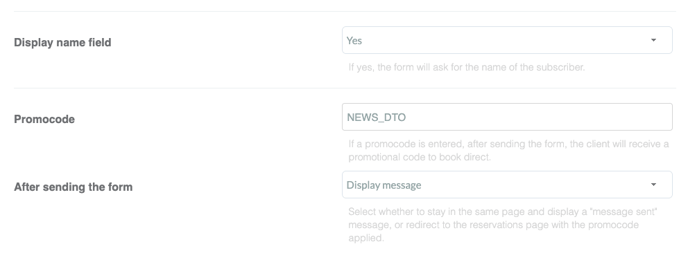
Display name field: Choose if you want to show a field for the name.


Promocode: Add a promocode if you want to offer it to a client in return for sending the newsletter form. The promocode will also be sent by email.
After sending the form:
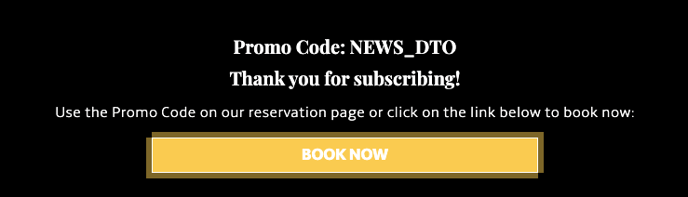
Choose if you want to redirect the client to the Booking Engine page with the promocode applied:

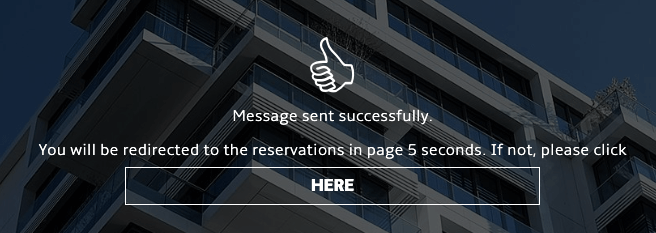
Or keep the client in the current page and show a confirmation message:

Note: If you haven’t entered a promocode, you will always see the confirmation message without the promocode line after subscribing.

6. Fill specific information for Link Off mode
LinkOff URL: Destination URL for the Button.


Is the look and feel customisable?
Your newsletter module is going to follow the same styles as the rest of your website.
You can customise:
-
If you want a form or a button
-
In case of Form type, if you want the name field
-
If you want to offer a promocode
-
If a promocode is offered, after sending the email you can select whether to redirect the client to the Booking Engine with the promocode applied or stay in the same page with a link to the reservations page with the promocode.
Some real examples
-
https://www.thegrand.ie/ (external link-off)
-
https://www.arcotel.com/ (internal link-off)