Module de Newsletter
Cette fonctionnalité vous permet d’intégrer un module comportant un formulaire d’inscription à la newsletter.
| Type: | Premium |
| Oú: | Toutes les pages de contenu - Pied de page - Vous trouverez le module visible dans le pied de page du site web. |
| Portée: | Globale - Vous effectuez la configuration pour l'ensemble du site. |
| Styles pris en charge : | Vous pouvez consulter les détails ici. |
Ce module propose deux options :
Ajout d'un formulaire de contact:
Un code promotionnel peut être configuré comme une récompense après l'envoi du formulaire. Aucune information n'est stockée dans une base de données ; un email est envoyé à la fois à l'hôtel et au client.
Ajoutez un bouton de lien vers une URL interne ou externel:
-
Il peut se lier à une URL externe, par exemple vers un formulaire Mailchimp.
-
Il peut également rediriger vers une page interne contenant un formulaire personnalisé.
-
Enfin, il peut mener à une page interne avec un formulaire Mailchimp intégré (à préciser).

- Où puis-je trouver la configuration du module Newsletter ?
- Comment configurer le module Newsletter ?
- Le design est-il personnalisable ?
- Exemples concrets.
Où puis-je trouver la configuration du module Newsletter ?
Accédez à la section “3. Optimise sales” > “Newsletter Module”.
Vous y trouverez les paramètres de configuration du module.
Comment configurer le module Newsletter ?
Vous devez configurer le module pour chaque langue. Cela vous permet d'avoir une configuration distincte selon la langue choisie, si vous le souhaitez.
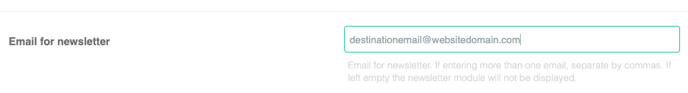
1. Adresse Email de Destination
Ajoutez une ou plusieurs adresses email où les formulaires seront envoyés.

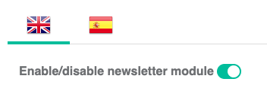
2. Activez le module
Il est possible d'activer ou de désactiver le module en fonction de la langue sélectionnée.

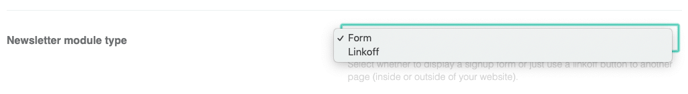
3. Sélectionnez le type de module
Il existe deux types de modules différents :
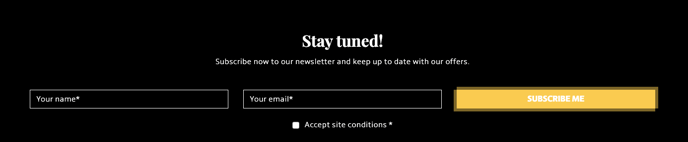
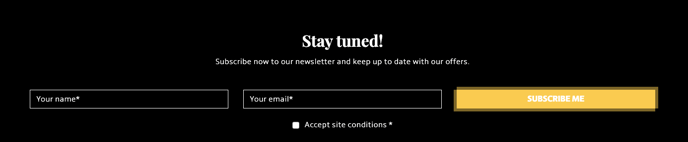
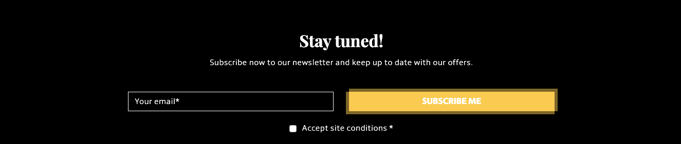
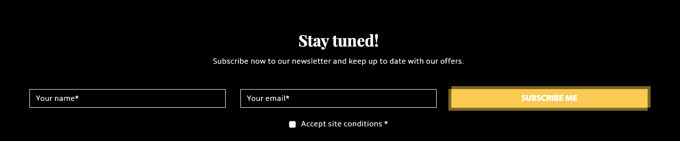
Formulaire :
Il affichera un formulaire d'inscription à la newsletter comportant les champs suivants :

LinkOff:
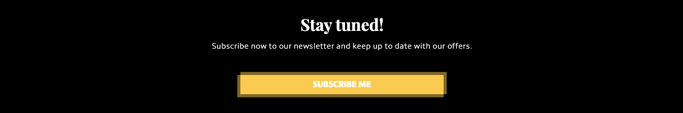
Il affichera un bouton de lien redirigeant vers l'URL souhaitée :


Important : Vous devez enregistrer le LinkOff après l'avoir sélectionné pour pouvoir ensuite ajouter l'URL de destination du LinkOff.
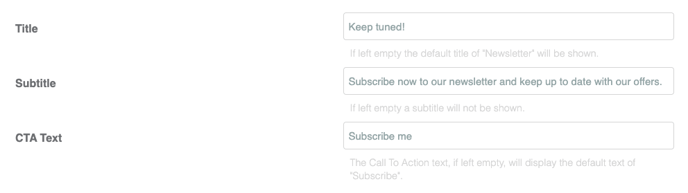
4. Remplissez les informations générales
Titre : Titre principal du module.
Sous-titre : Texte concis fournissant des informations supplémentaires.
Texte CTA : Texte d'appel à l'action pour le bouton.

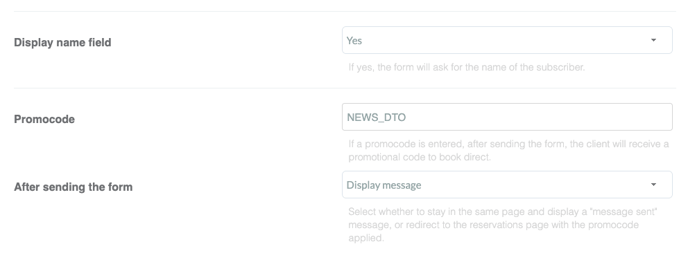
5. Remplissez les informations spécifiques pour le type Formulaire
Champ de nom : Indiquez si vous souhaitez afficher un champ pour le nom.


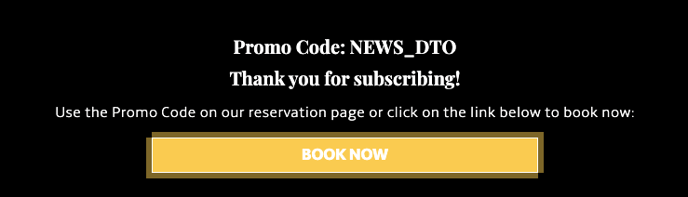
Promocode : Ajoutez un code promotionnel si vous souhaitez l'offrir à un client en échange de l'envoi du formulaire d'inscription à la newsletter. Ce code promotionnel sera également envoyé par email.
Après l'envoi du formulaire :
Choisissez si vous souhaitez rediriger le client vers la page du moteur de réservation avec le code promotionnel appliqué :

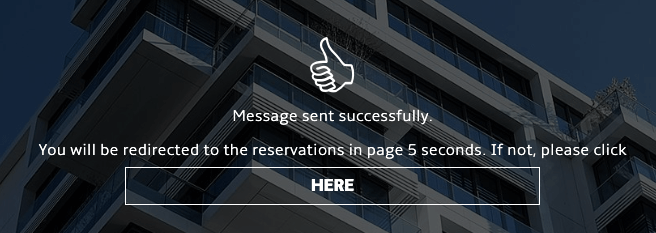
ou laissez le client sur la page actuelle en affichant un message de confirmation :

Remarque : Si aucun code promotionnel n'a été saisi, un message de confirmation s'affichera toujours après l'inscription, mais sans mention du code promotionnel.

6. Remplissez les informations spécifiques pour le mode LinkOff
URL LinkOff : Indiquez l'URL de destination pour le bouton.


Le design est-il personnalisable ?
Votre module de newsletter adoptera les mêmes styles que le reste de votre site web. Vous pouvez personnaliser :
-
Si vous souhaitez ajouter un formulaire ou un bouton :
-
Dans le cas du type Formulaire, vous pouvez choisir d'inclure un champ pour le nom.
-
Si vous désirez offrir un code promotionnel, vous aurez la possibilité de le faire. Si un code promotionnel est proposé, après l'envoi du formulaire, vous pourrez décider si vous souhaitez rediriger le client vers la page du moteur de réservation avec le code promotionnel appliqué, ou le maintenir sur la même page en affichant un lien vers la page de réservation avec le code promotionnel.
Voici quelques exemples concrets d'utilisation du module :
-
https://www.thegrand.ie/ (external link-off)
-
https://www.arcotel.com/ (internal link-off)