Qu'est-ce qu'une carte hôtelière ?
Sur les pages des sites des groupes, il est possible de relier les informations relatives à d'autres propriétés individuelles (propriétés enfants).
Sur un site web de groupe, il est possible de modifier la configuration de la page afin d'inclure les informations relatives à une propriété connectée.
Ci-dessous, vous trouverez la configuration d'une page de carte d'hôtel, avec certaines différences mises en évidence par un contour rouge.
 |
Modules de la page
Étant donné que ce site utilise le thème Klimt, il est essentiel que les modules pour le 'Contenu principal', la 'Carte de localisation', le 'Formulaire de contact' et la 'Galerie' soient bien visibles.

Pour en savoir plus sur la gestion des modules de page dans le thème Klimt, consultez la documentation dédiée.
Configuration de la page
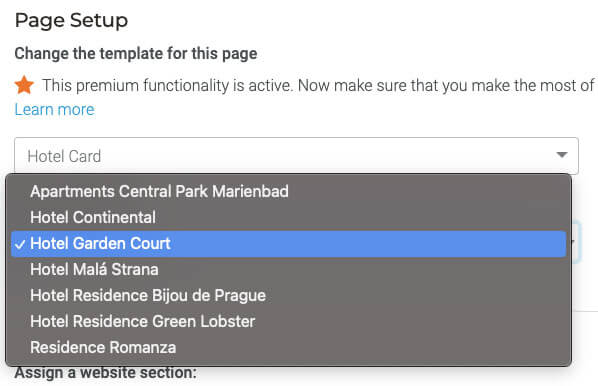
Dans la configuration de la page, sélectionnez le modèle 'Carte d'hôtel' dans la liste des modèles de page, puis choisissez l'hôtel souhaité dans le menu déroulant pour lier les informations de la propriété connectée.
 |
Les trois options de case à cocher situées à droite permettront d'activer certaines fonctionnalités, dont quelques-unes sont mises en évidence dans la première image. Par exemple, les détails de l'adresse de l'hôtel apparaissent en dessous de la carte, et le titre du formulaire "Hotel Garden Court" s'affiche au-dessus du formulaire de contact par défaut.
 |
Les options suivantes peuvent être activées en cochant les cases correspondantes :
- Afficher le bouton de visite de l'hôtel : un bouton "RÉSERVER L'HÔTEL" apparaîtra sous le contenu principal.
- Afficher les réseaux sociaux de l'hôtel : les icônes "SUIVEZ-NOUS" seront visibles sous le formulaire de contact.
- Afficher la galerie de l'hôtel : les images associées à la galerie seront affichées dans le contenu de la page. Cette fonctionnalité est particulièrement pertinente pour les thèmes qui ne disposent pas d'une configuration de module de page.
Apprenez à naviguer facilement entre les sites de groupe (parent) et les sites individuels (enfants).