¿Cómo optimizo las imágenes para SEO?
Al agregar más contexto alrededor de las imágenes, los resultados pueden volverse mucho más útiles, lo que puede generar tráfico de mayor calidad a su sitio.
- Comprueba el título y la descripción de tu página.
- Optimizar para la velocidad
- Incluir nombres de archivos descriptivos
- Utilice texto alternativo descriptivo
Verifica el título y la descripción de tu página.
A veces, Google utiliza el contenido de las etiquetas <meta> para generar fragmentos, si consideran que brindan a los usuarios una descripción más precisa que la que se puede obtener directamente del contenido de la página.
Más información : ¿Cómo edito el metatítulo y la descripción?
Optimiza para la velocidad
Las imágenes suelen ser el factor más importante en el tamaño total de la página, lo que puede hacer que las páginas sean lentas y costosas de cargar. Asegúrate de que sean fotos de alta calidad, ya que estas son más atractivas para los usuarios que las imágenes borrosas o poco claras.
Más información : ¿Cómo optimizo las imágenes?
Incluye nombres de archivo descriptivos
El nombre del archivo puede proporcionar pistas a Google sobre el tema de la imagen. Por ejemplo, mi-nuevo-gatito-negro.jpg es mejor que IMG00023.JPG.
Más información : ¿Cómo puedo cambiar el nombre de una imagen en el CMS?
Utiliza texto alternativo descriptivo
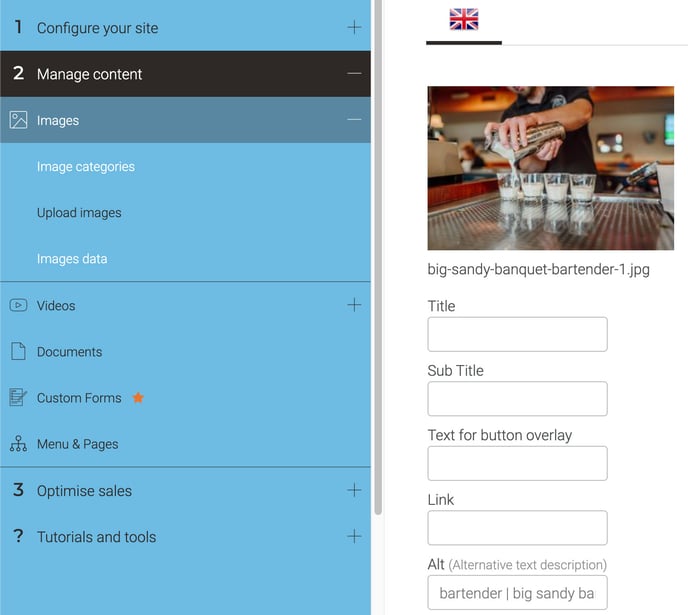
Dirígete a la sección "2. Administrar contenido > Datos de imágenes"
El texto alternativo (texto que describe una imagen) mejora la accesibilidad para las personas que no pueden ver imágenes en páginas web, incluyendo a los usuarios que utilizan lectores de pantalla o tienen conexiones de baja velocidad.
Obtén una lista de todos los nombres de las imágenes utilizadas en tu sitio al ver el sitemap.xml. Por ejemplo, https//www.domainname.com/sitemap.xml. Aquí verás los nombres de las imágenes para cada URL de la página para que puedas buscar la página de datos de la imagen en el CMS. ¡Completa primero estas etiquetas alt!

Cuando elijas el texto alternativo, enfócate en crear contenido útil y rico en información que utilice palabras clave de manera adecuada y esté en contexto con el contenido de la página. Evita llenar los atributos alt con palabras clave (keyword stuffing) ya que esto resulta en una experiencia negativa para el usuario y puede hacer que tu sitio sea visto como spam.
- Incorrecto (falta texto alternativo): <img src="puppy.jpg"/>
- Incorrecto (relleno de palabras clave): <img src="puppy.jpg" alt="cachorro perro bebé perro cachorro cachorros perritos camada perritos perro retriever labrador wolfhound setter pointer cachorro jack russell terrier cachorros comida para perros comida barata para perros comida para cachorros"/>
- Mejor: <img src="puppy.jpg" alt="cachorro"/>
- Mejor: <img src="puppy.jpg" alt="cachorro dálmata jugando a buscar"/>