How do I optimise images for SEO?
By adding more context around images, results can become much more useful, which can lead to higher quality traffic to your site.
- Check your page title and description
- Optimise for speed
- Include descriptive filenames
- Use descriptive alt text
Check your page title and description
Google sometimes uses <meta> tag content to generate snippets, if they think they give users a more accurate description than can be taken directly from the page content.
Read more : How do I edit meta title and description?
Optimise for speed
Images are often the largest contributor to overall page size, which can make pages slow and expensive to load. Make sure they are high-quality photos as these appeal to users more than blurry, unclear images.
Read more : How do I optimise images?
Include descriptive filenames
Filename can give Google clues about the subject matter of the image. For example, my-new-black-kitten.jpg is better than IMG00023.JPG.
Read more : How can I rename an image in the CMS?
Use descriptive alt text
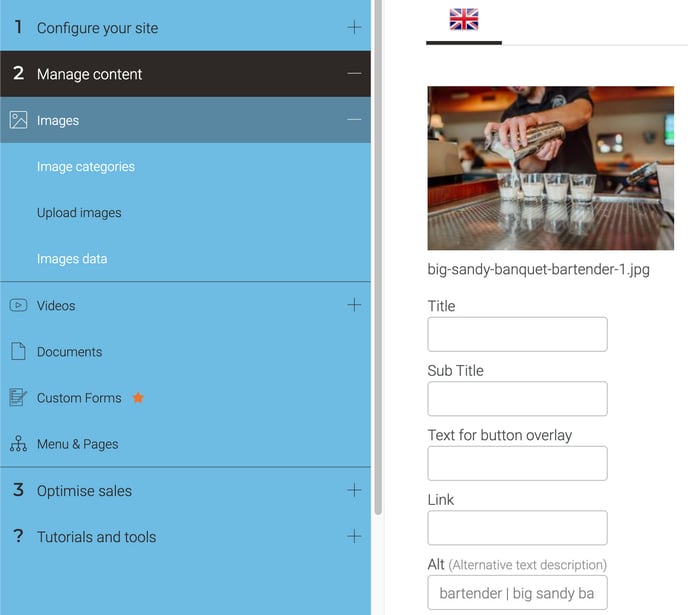
Go to Section “2. Manage content > Images data”
Alt text (text that describes an image) improves accessibility for people who can't see images on web pages, including users who use screen readers or have low-bandwidth connections.
Get a list of all the image names used on your site by viewing the sitemap.xml.
Eg. https//www.domainname.com/sitemap.xml.
Here you will see the image names for each page url so you can search the image data page in the CMS. Complete these alt tags first!!

When choosing alt text, focus on creating useful, information-rich content that uses keywords appropriately and is in context of the content of the page. Avoid filling alt attributes with keywords (keyword stuffing) as it results in a negative user experience and may cause your site to be seen as spam.
- Bad (missing alt text): <img src="puppy.jpg"/>
- Bad (keyword stuffing): <img src="puppy.jpg" alt="puppy dog baby dog pup pups puppies doggies pups litter puppies dog retriever labrador wolfhound setter pointer puppy jack russell terrier puppies dog food cheap dogfood puppy food"/>
- Better: <img src="puppy.jpg" alt="puppy"/>
- Best: <img src="puppy.jpg" alt="Dalmatian puppy playing fetch"/>
Read more : Google Images best practices