La imagen del contenido no responde en dispositivos móviles
El sitio web de Smart utiliza un marco de respuesta popular llamado bootstrap. Podemos usar nombres de clases para hacer que las imágenes respondan.
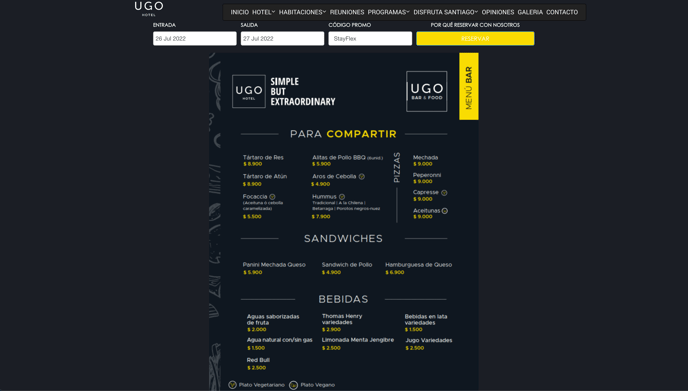
En el siguiente ejemplo, el cliente agregó una imagen de menú al editor de contenido con una altura y un ancho fijos.
 Menú agregado como imagen al contenido principal.
Menú agregado como imagen al contenido principal.
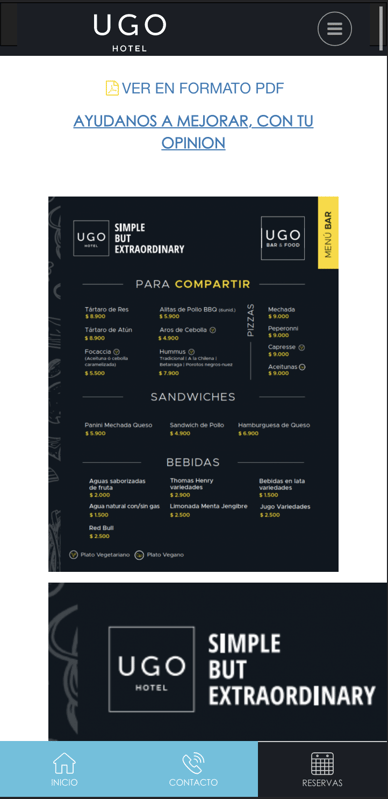
El problema surge cuando la imagen se ve en dispositivos más pequeños por lo que la imagen no se adapta al ancho de la pantalla.

Image is not responsive on mobile.
Podríamos usar bloques de contenido con mucha facilidad para agregar una imagen al área de contenido; sin embargo, la imagen se recortará a un tamaño horizontal. Esto significa que las imágenes de retrato perderán la parte superior e inferior de la imagen ya que se recortarán hacia el centro de la imagen.
Mas información: - Orientación de la imagen y relación de aspecto
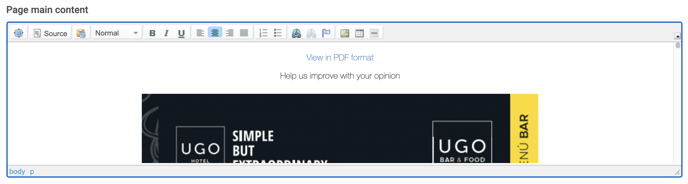
A continuación, se muestra la imagen del menú agregada al área principal de contenido del CMS con un ancho fijo.

Imagen de menú agregada al editor de contenido CMS.
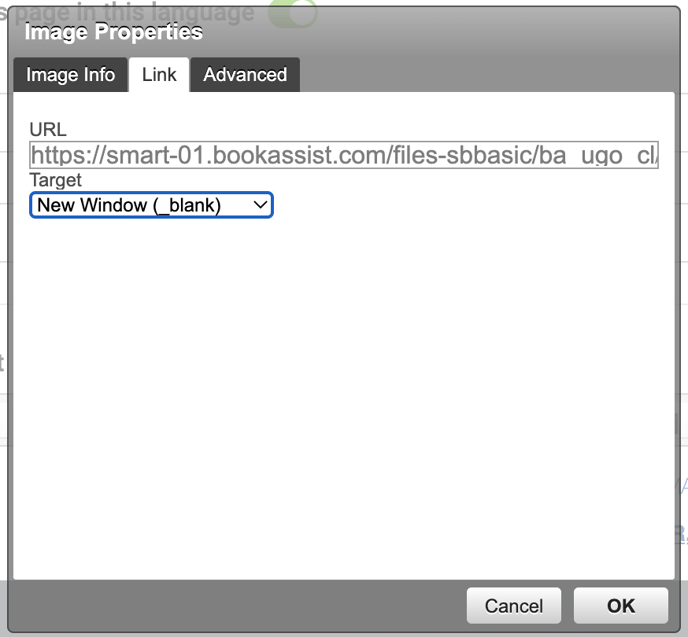
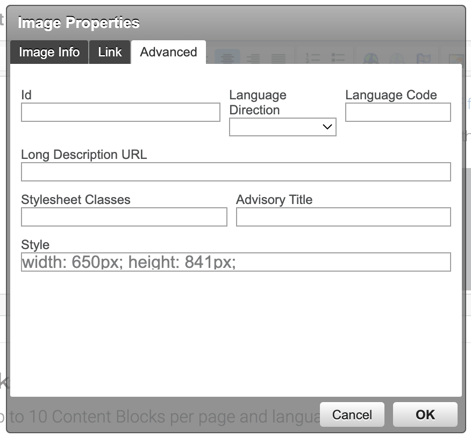
 Haga doble clic en la imagen para ver las propiedades de la imagen y seleccione la pestaña "Avanzado". |
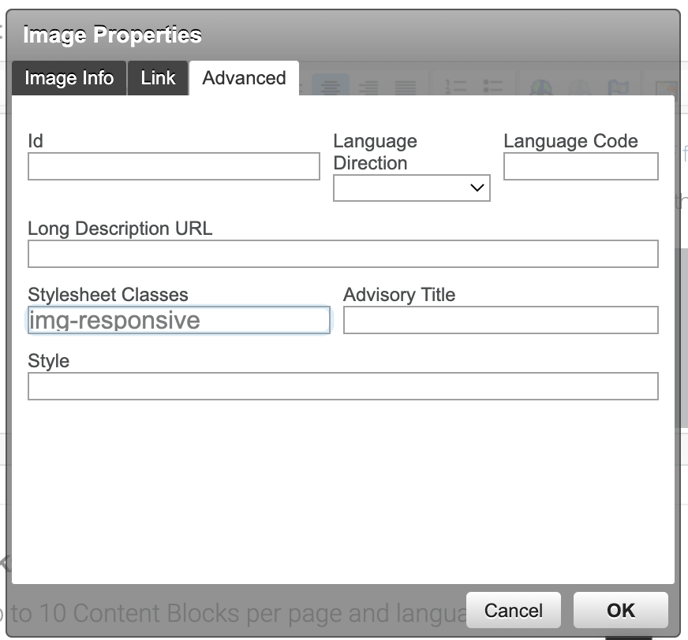
 Elimina la información de estilo y agrega la clase "img-responsive" al campo de clases de la hoja de estilos. Selecciona OK. Elimina la información de estilo y agrega la clase "img-responsive" al campo de clases de la hoja de estilos. Selecciona OK. |
Debe eliminar los estilos en línea para ancho y alto para que las propiedades de las clases de hoja de estilo agregadas entren en vigor.
¿El tema de su sitio web es Klimt o Magritte?
La clase de hoja de estilo que debe utilizar es img-fluid NO img-responsive.
 La imagen ahora se expande a todo el ancho de su contenedor.
La imagen ahora se expande a todo el ancho de su contenedor.
Tenga en cuenta que después de agregar correctamente la clase Hoja de estilo, la imagen ahora llena el espacio del contenedor y, como resultado, cambiará de tamaño proporcionalmente al tamaño de la pantalla en el sitio web.
Lea más sobre imágenes responsivas en bootstrap 3. El ejemplo aquí utiliza el tema "magritte", pero el tema más reciente "klimt" no se ha clasificado para bootstrap 4.

La imagen del menú responde en dispositivos móviles.
|
|
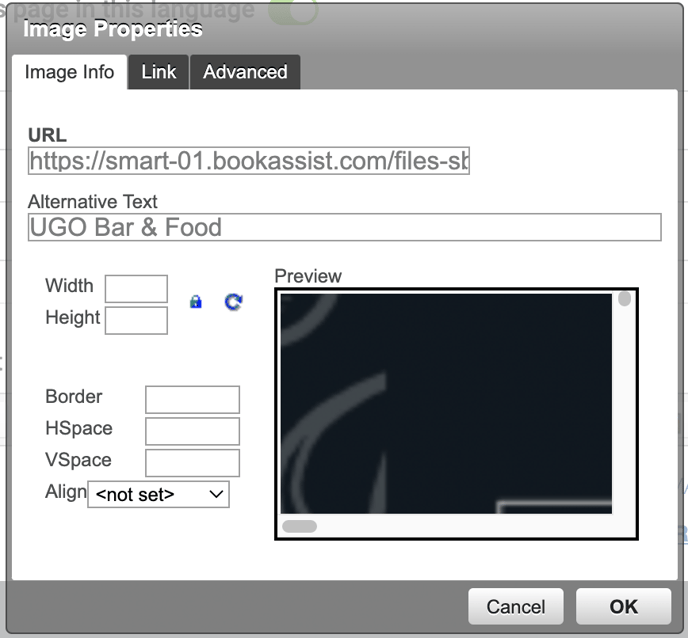
Es importante agregar también el Texto Alternativo para ayudar a mejorar el SEO. |