How do I setup my google maps?
This article is for the clients to know the steps to follow for create a Google maps' API Key.
Follow these steps
1. Register in Google Cloud Platform
At first, you should access to Google Cloud Platform. The Google’s cloud platform where you can manage the maps and other things.
To access, we can enter directly, with our Gmail account or G Suite account and with this direct link to the maps: https://cloud.google.com/maps-platform/#get-started
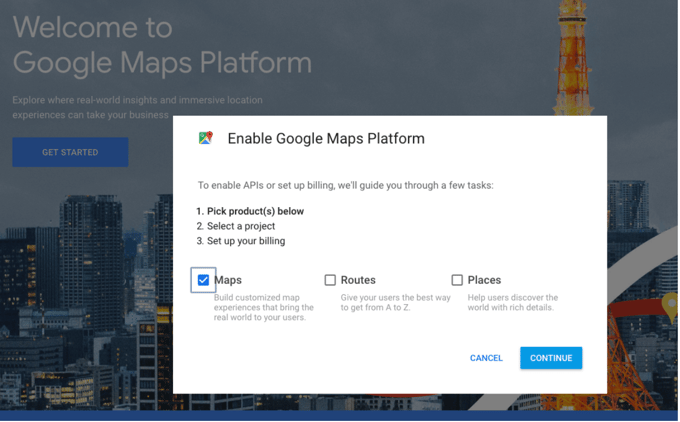
It will be appear on this screen:

If the window can't open directly, you should click on in the button 'Get Started'. In this first screen, you should check the option 'Maps'. Once you have selected, you can continue.
'Places' should also be selected if you want to add points of interest to you maps. If you're 'Maps' API is already setup, check 'Places' is also enabled.
2. Create a new project
If you haven't identified, Google asks you to enter in the Google account before continue to the next step. Username and password of Gmail or G Suite.
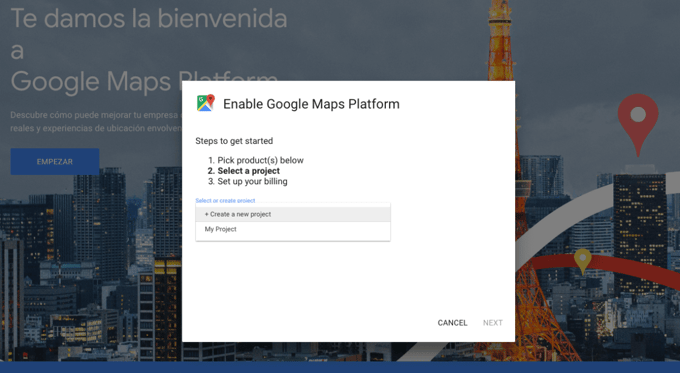
Google Cloud Platform works with projects and each project has its access to the APIs and statistics.

You will have two options: create a new project or use one created. If you create a new project you should rename and accept the terms of service.
3. Enable Billing
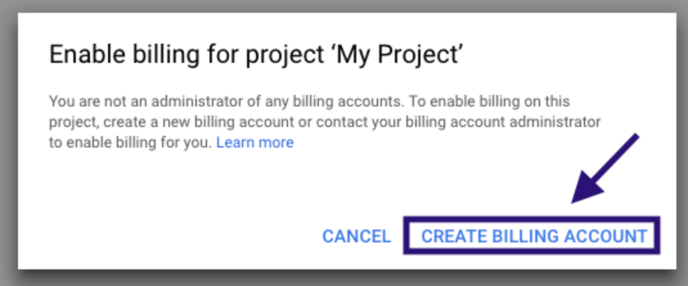
It’s very important to choose the billing method before create the API Key.

For that, you should choose “Create Billing Account”. You will find two steps to verify the billing account:
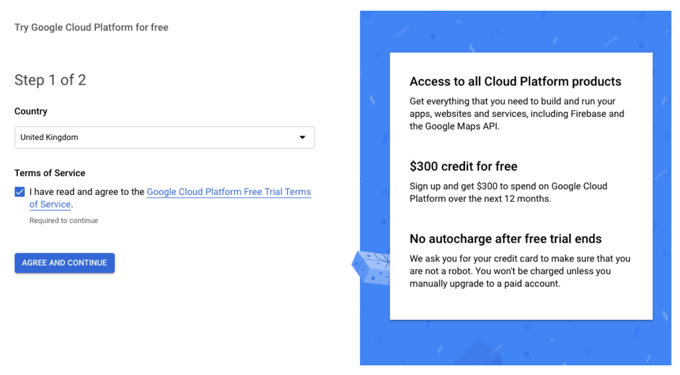
Step 1

You should accept the terms of service and "Agree and Continue".
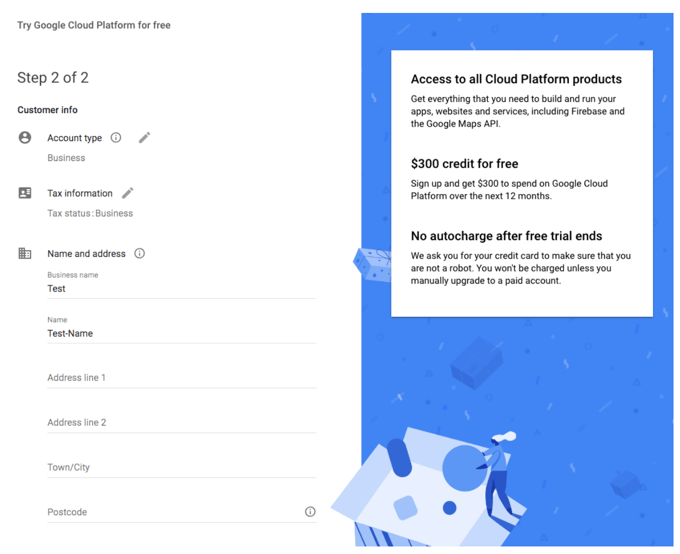
Step 2

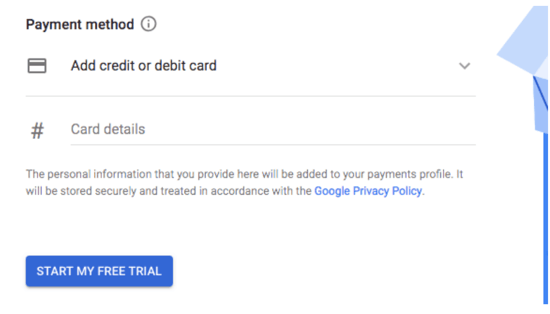
You fill in the information that asks you in the form contact when asking you about the billing method, you should select if you want a credit or debit card or maybe, you prefer a bank account:

IMPORTANT: Google gives you $300 free to spend but they ask you for your credit card to make sure that you are not a robot. You won't be charged unless you manually upgrade to a paid account.
4. Enable and create API Key
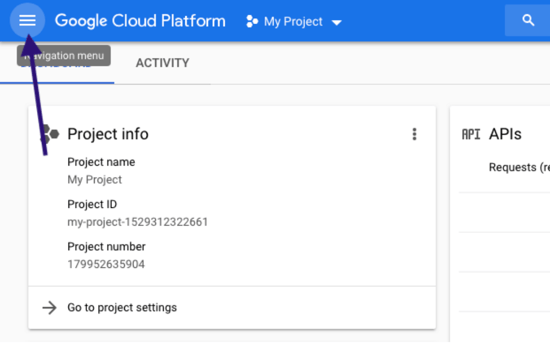
Once you have chosen the payment method, come back to the process of the activate the APIs of Google Maps. For that you located in your console's Google, from here you can have access to step to create the credential.
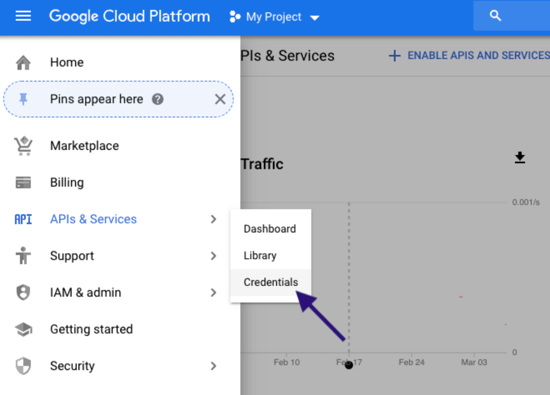
To access to the APIs' service you should open the navigation menu:

Then in APIs and services you should enter in the Credentials:

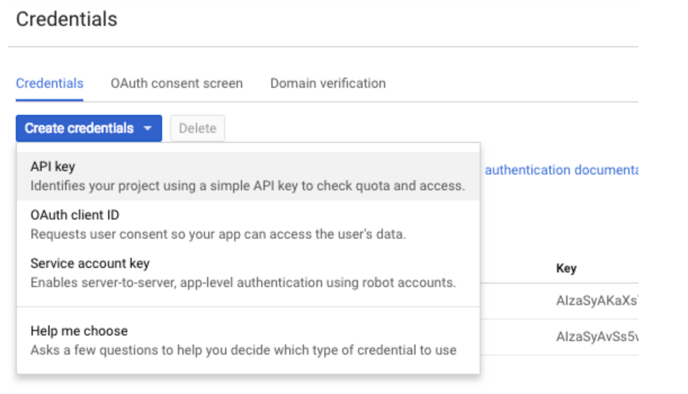
Once inside you can create the API Key, click on Create credentials and select API Key:

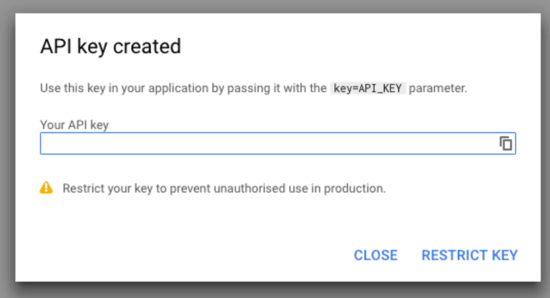
The Console will create the API Key and you will copy and paste for send us.

Once the API Key has been created, we must see: if JavaScript is enabled and our daily limit.
5. How can I enable the JavaScript in my API Key?
At first, you should access your console of Google, where you can admin the different services available: https://console.cloud.google.com/home
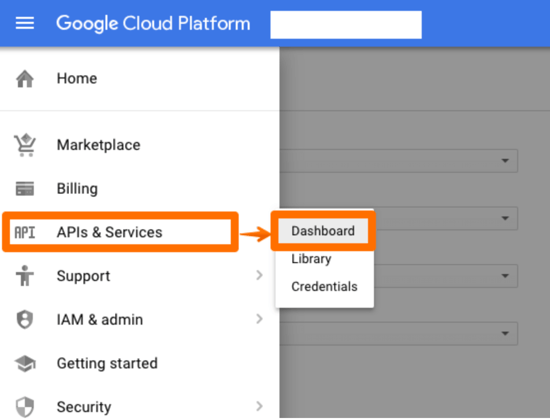
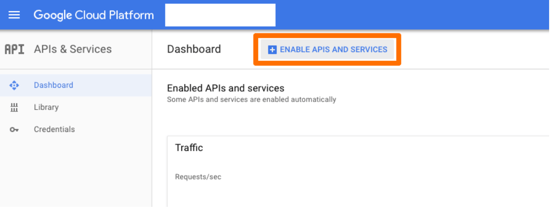
In the left side, you can find the section APIs & Services, you should click on in Dashboard:

Then, you should click on in Enable APIs and Services, as shown in the image:

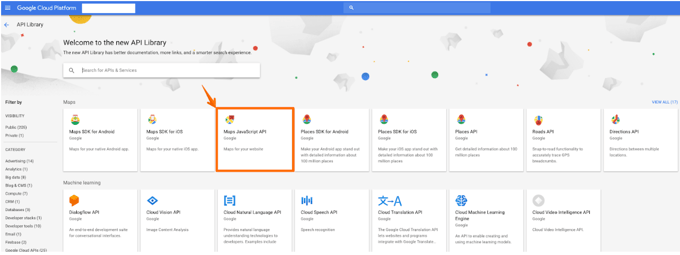
Select the option Maps JavaScript API:

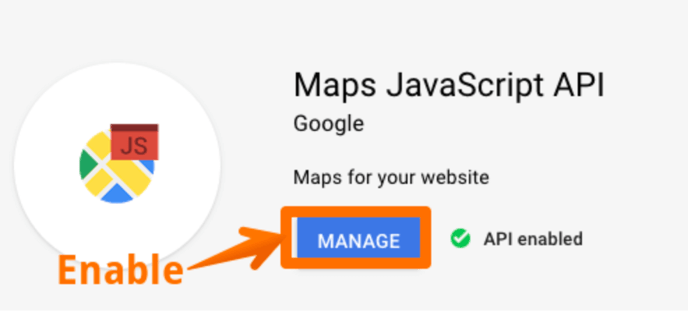
Finally, a message will appear at the top in the page like the following, we should click on in 'Manage'. For know that we have done correctly, we should have next to the blue button a check with this message: API enabled

Problem with daily limit
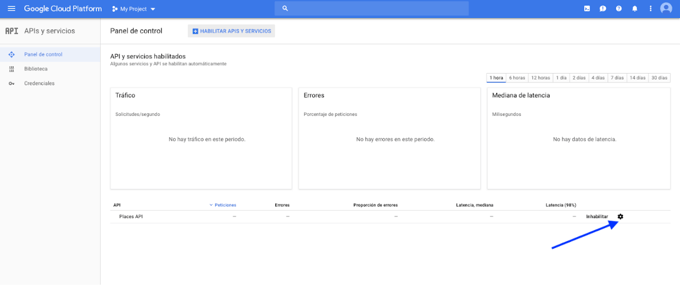
Inside our project in the Console of Google, it should check in the Dashboard if we have activated a daily limit, for this:
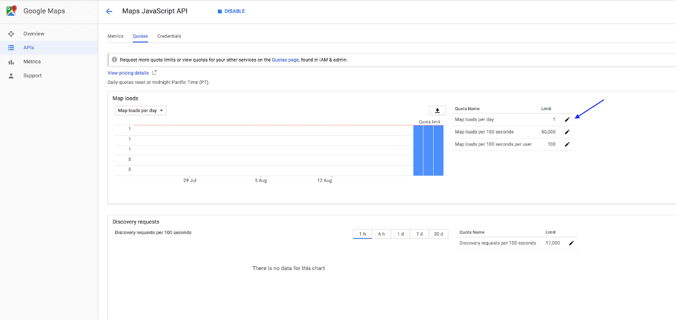
At first, open the list of the APIs activated and click on the wheel:

Then, we’ll should check the data ‘Maps loads per day’, if here has written ‘1’ it should be edit:

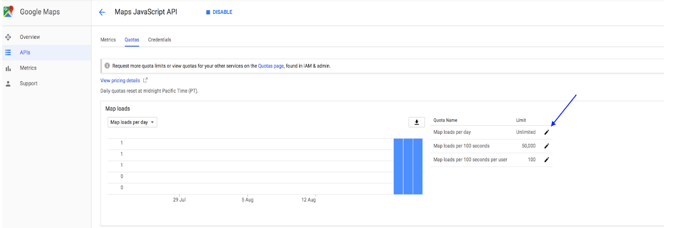
And write ‘Unlimited’:

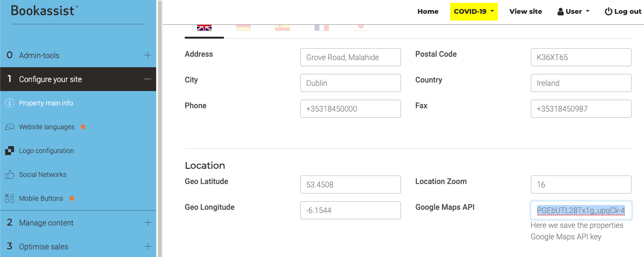
6. Add API Key to the CMS
Go to section 1. “Configure your site” > “Property main info” > “Google Maps API”