Was ist ein Schema-Bild?
Das Open Graph (OG)-Bild ist das Miniaturbild, das auf sozialen Netzwerken (wie Facebook & LinkedIn) angezeigt wird, um eine Vorschau Ihrer Webseite anzuzeigen, wenn jemand Ihren Link teilt.
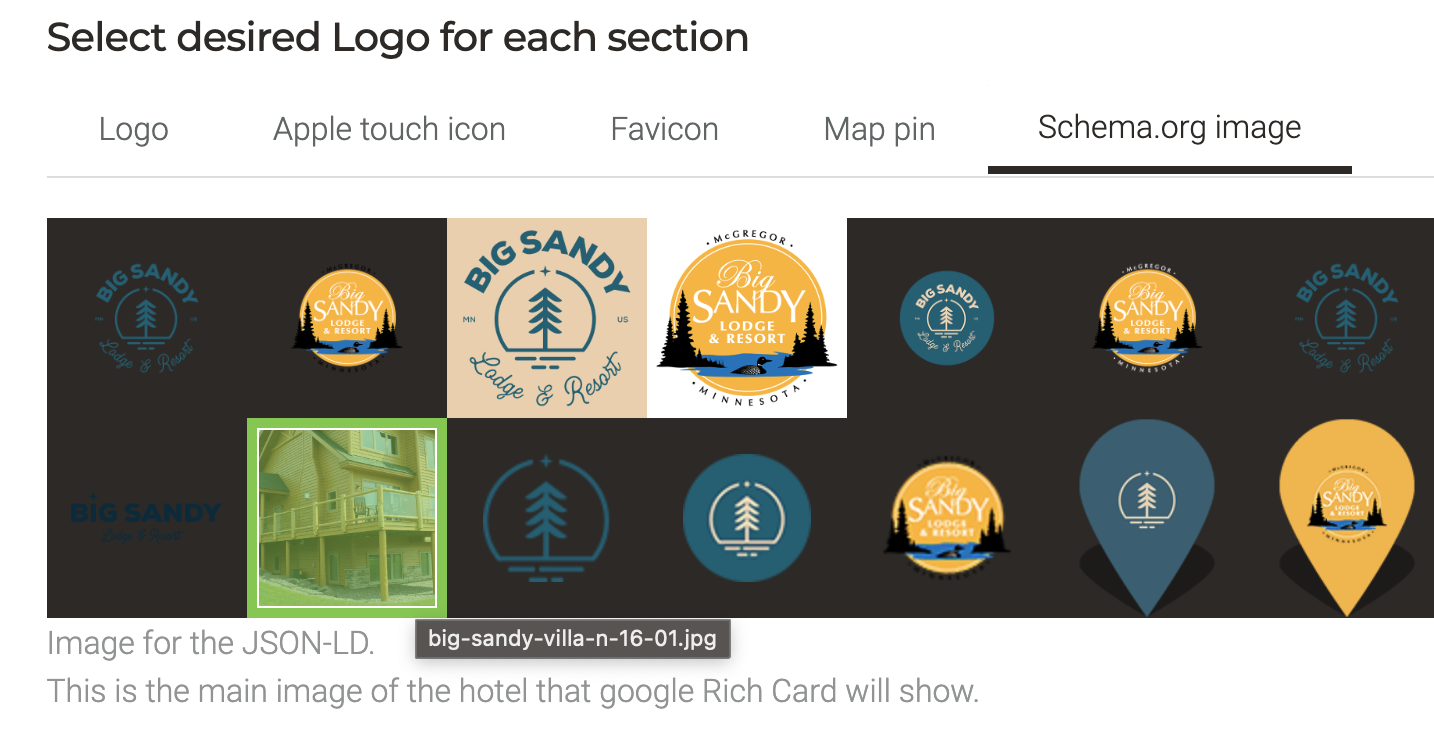
Navigieren Sie zu Abschnitt “1. Configure your site” > “Logo configuration”.
Under the Schema.org image tab select the image that you want assigned. See below the image selected highlighted in green.

So erscheint das Metatag im Quellcode der Seite.
|
<meta property="og:image" content="https://www.bigsandylodgeandresort.com/files-sbbasic/ba_bigsandylodgeand_ie/big-sandy-villa-n-16-01.jpg?w=1200&h=627">
|
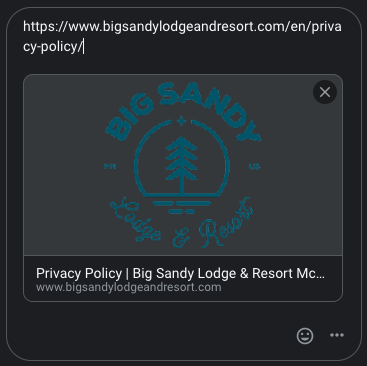
Schauen Sie sich unten das Beispiel der URL der Datenschutzrichtlinie an, die im Google Chat geteilt wurde. Beachten Sie, dass das Miniaturbild das Schema-Bild ist, das zur Generierung des Bildes verwendet wird. Dies gilt auch, wenn Sie es in anderen sozialen Netzwerken teilen.

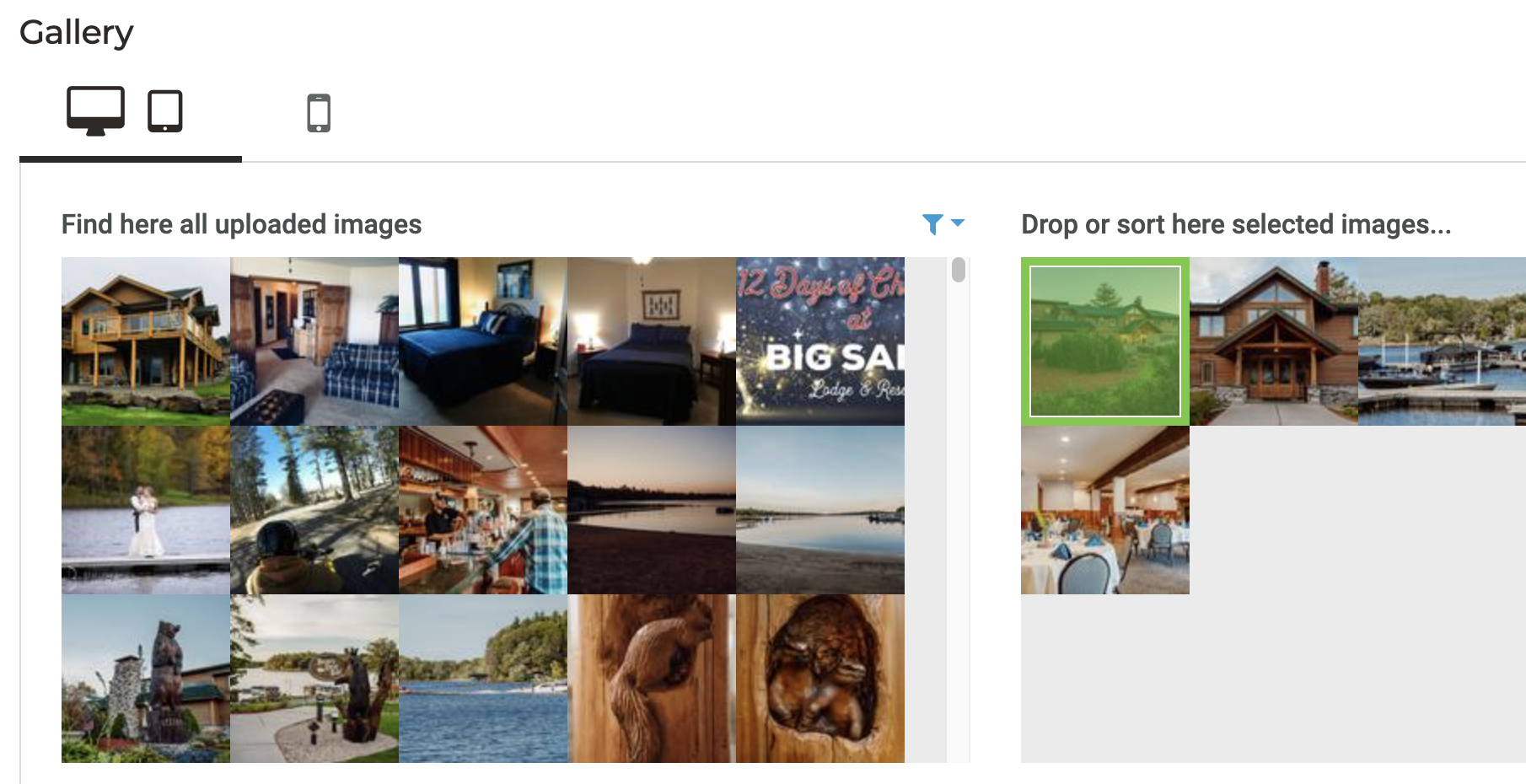
Wenn auf Ihrer Seite jedoch ein Galeriebild zugewiesen ist, verwendet das Smart CMS dieses als Schemabild anstelle des Standards, der in der Logo-Konfiguration festgelegt ist.

Hier sehen Sie das erste Galeriebild, das der Startseite zugewiesen wurde und als Schemabild verwendet wird.

Wenn kein Schemabild in der Logo-Konfiguration UND im Seiten-Galerie-Setup zugewiesen ist, wird das zugewiesene Schemabild das Hotellabel sein (_logo-xs_hotel-name-city.png), wie in der Logo configuration > Logo.

Weitere Informationen finden Sie unter: Ein neues Logo hinzufügen.