Grouped Featured Banners
This added feature to featured banners allows for greater control and style options for your page layouts.
To find out more about featured banners please read this section first before continuing.
How do I add a Group?
Go to Section “2. Manage Content” > “Menu & Pages” > “Edit” the page where you want to add to edit Featured Banners.
You will find beside the "Add banners block" button, there is also an "Add banners group".

This will add a first level block of which all other featured banners below will become indented and therefore part of the group.

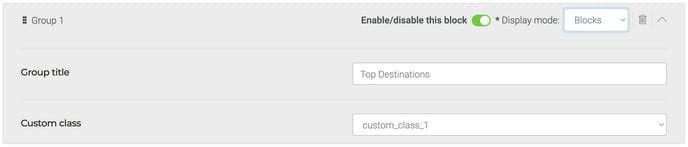
Use the "Group title" to give the content block group a heading on the page.
The Grouped Featured Banners can also be styled in any number of ways by adding a "Custom class".
To have a "Custom class" added please contact us for further assistance.
See example below to see this in action.
Horizontal or Vertical?
Featured banners no matter what the layout chosen will normally stack vertically one on top of the other in "Blocks" on the page.
By choosing the option "Carousel" the entire block will become a sequence of horizontal slides.

See example below Group 2 : Services
Display mode "Carousel" only works on Desktop therefore the featured banner group will default to "Blocks" if viewed on mobile.
Examples
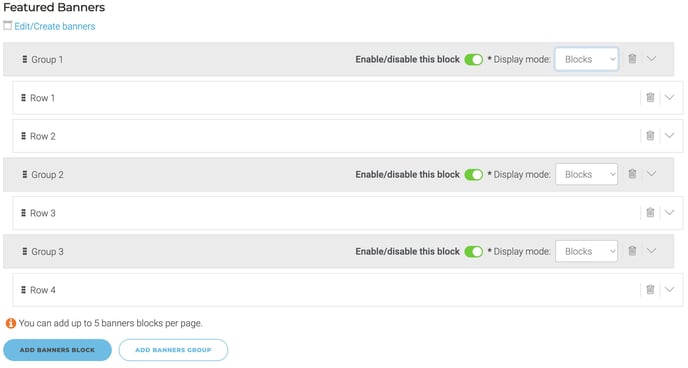
See example of the backend setup for 3 groups: Top Destinations (carousel), Services (blocks) and Things to Do (blocks).

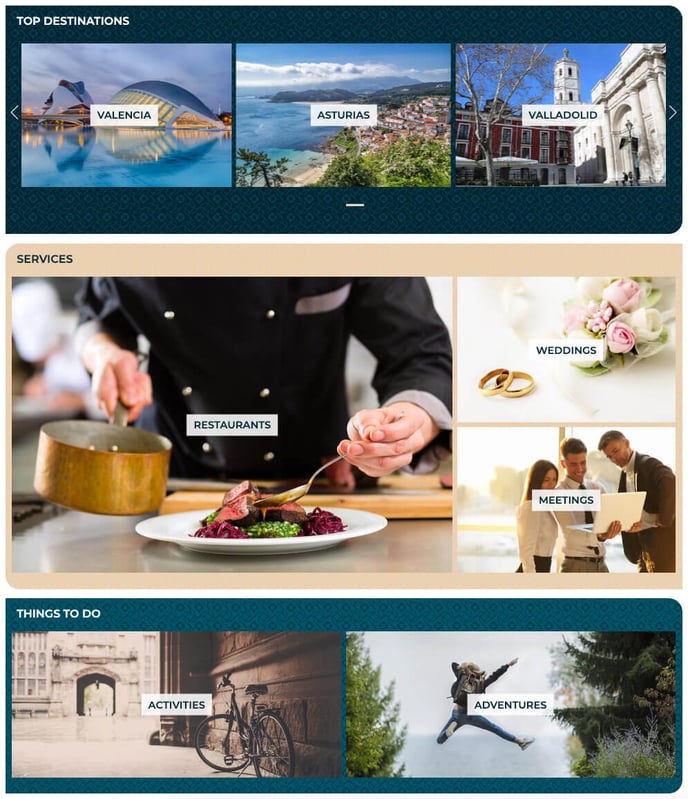
See example of the frontend setup for 3 groups: Top Destinations (carousel), Services (blocks) and Things to Do (blocks).

Please contact us for further assistance and include URL link in the ticket: