Seskupené doporučené bannery
Tato přidaná funkce k doporučeným bannerům umožňuje lepší kontrolu a možnosti stylu pro rozvržení stránek.
Chcete-li se o vybraných bannerech dozvědět více, než budete pokračovat, přečtěte si nejprve tuto sekci.
Jak přidám skupinu?
Přejděte do sekce "2. Spravovat obsah" > "Menu & Stránky" > "Upravit" stránku, na kterou chcete přidat upravit významné bannery.
Vedle tlačítka "Přidat blok bannerů" najdete také možnost "Přidat skupinu bannerů".

Tímto se přidá první úroveň bloku, do kterého budou zařazeny všechny ostatní vybrané bannery níže, a tím se stanou součástí skupiny.

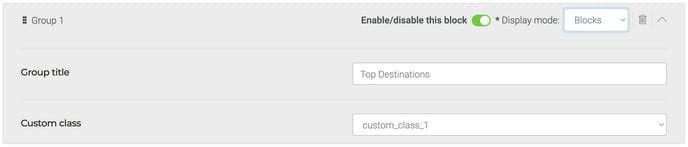
Použijte "Název skupiny" k tomu, abyste obsahové skupině bloků přidělili nadpis na stránce.
Skupina vybraných bannerů může být také stylována různými způsoby přidáním "Vlastní třídy".
.
Chcete-li přidat „Vlastní třídu“, kontaktujte nás a požádejte o další pomoc.
Podívejte se na níže uvedený příklad, abyste to viděli v akci.
Horizontální nebo Vertikální rozložení?
Vybrané bannery se bez ohledu na zvolené rozložení obvykle umístí vertikálně jeden nad druhým v "Bloky" na stránce.
Pokud zvolíte možnost "Karusel", celý blok se stane posloupností horizontálních snímků.

Podívejte se na příklad skupiny 2: Služby
Zobrazení režimu „Karusel“ funguje pouze na počítači, proto se významná skupina bannerů automaticky přepne na „Bloky“, pokud je zobrazena na mobilním zařízení.
Příklady
Podívejte se na následující ukázku, abyste viděli postup v akci.
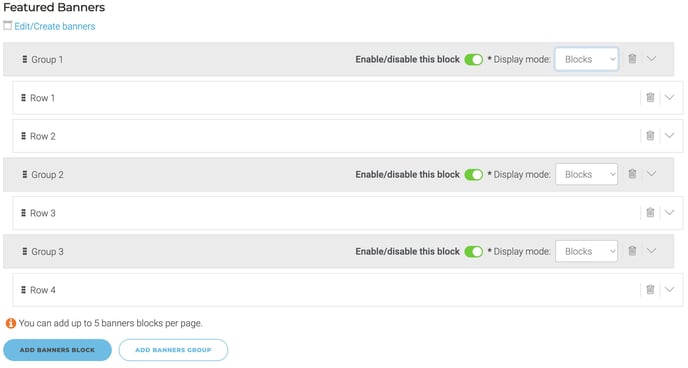
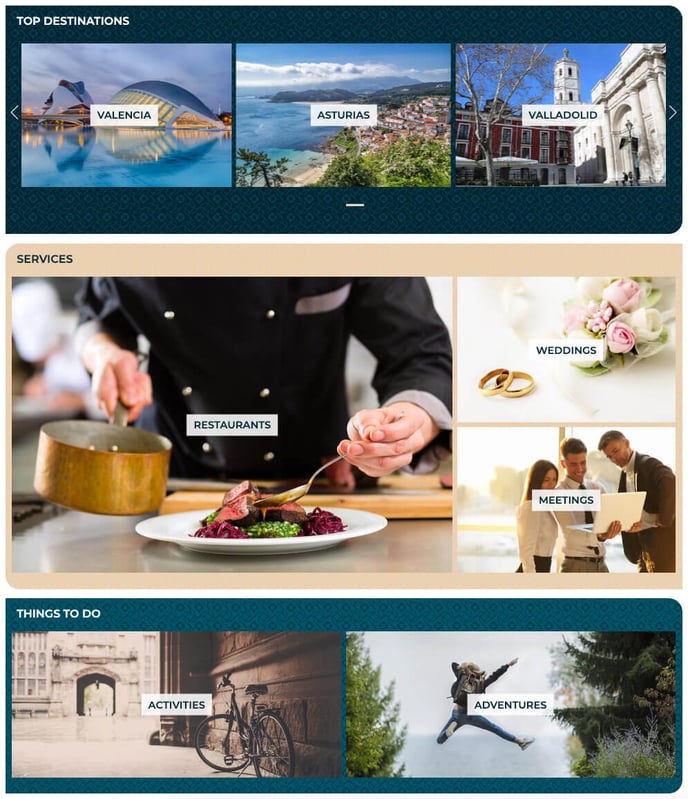
Podívejte se na příklad nastavení na straně backendu pro 3 skupiny: Top Destinace (karusel), Služby (bloky) a Aktivity (bloky).

Podívejte se na ukázku nastavení na frontendu pro 3 skupiny: Top Destinace (karusel), Služby (bloky) a Aktivity (bloky).

Pro další pomoc nás kontaktujte a do žádosti zahrňte odkaz URL na lístku: