3rd new menu
A well-organized offer structure usually consists of a Level 1 offer and a Level 2 offer. This represents categories (primary level) and subcategories (secondary level) that clearly define the hierarchy (sitemap) of a web document.
As the website content grows, there may become a need to also have a 3rd level menu to better organise your content.
| Type: | Premium |
| Where: | All content pages - You will find the functionality in all the pages. |
| Scope: | Global - This becomes active on all pages on desktop and mobile. |
| Styles supported: |
You can check here. |
Where do I find the 3rd level Menu?
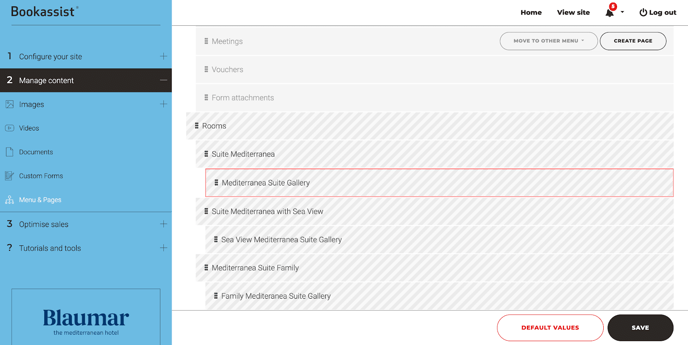
Go to section ”2. Manage Content > Menu & Pages”
In Menu & Pages we can have the ability to drag & drop menu items above and below one another but also to indent them by pulling them to the right. See below the block highlighted in red has been indented twice from the parent which represents the 3rd level in the menu structure.

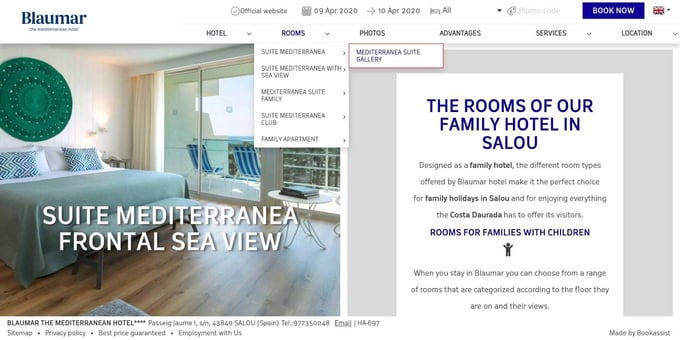
See the example below of rooms menu (1st level) with a vertical dropdown (2nd level) and to the right of the 1st item is another vertical menu which represents the 3rd level menu.